In this digital era, where everything goes online, the healthcare industry really needs a wake-up call to have a fully online digital existence (i.e. A Functional Health Care Management Website).
Today is the time when healthcare entities are most needed and required more than ever as COVID-19 disrupted the whole world and left an impact bigger than we were prepared for. These are the times when the healthcare industry should focus on a user-friendly online approach since clinic visits were suspended for weeks on end in many jurisdictions.
The clinic waiting room feels like a historic place anyway. Waiting in line with a clipboard in hand feels like an ancient ritual. Now with the virus running around through the crowd, no one wants to be filling out those forms for 45 minutes in a crowded waiting room with lots of people coughing around.
In the post-COVID world, everything has shifted more towards online business, your online business must be represented in a proper website or app. Even though it should be as easy as a piece of cake, most of the time, in the healthcare industry, it is hard to get the user experience right.
There is a complete disconnect between what the healthcare organization is offering and what the user expects to see when it comes to web designing when looking at the websites.
While the healthcare organizations are finally focusing on the digital platforms, patients aren’t that happy with what they’re getting.
Why does the Healthcare Industry Need Web Design Standards?
Even though the web design standards are similar in each industry, all of them have their own slightly differing web design standards.
A huge majority of healthcare websites are facing emergencies or their users are looking for information quickly since a large number of users are patients. Therefore, the healthcare industry should aim to follow these important web design standards first to have easy navigation.
They are as below…
- Easy navigation
- In the central location, the most used or accessed files and information should be placed.
- Availability on mobile devices
While researching web designs for the healthcare industry, these needs should be kept in mind as your website might not be able to serve those in emergency and which might increase the bounce rate of your website or might cause people to pogo-sticking from your website to another.
Website Design Best Practices for Healthcare Industry

1) Adopt Data Visualization to Help Patients Make Sense Of Their Health
The concept that is being adopted by many organizations in healthcare and other industries is data visualization.
Data visualization has begun making its path into customer space as it has become traditionally well known in the context of business intelligence.
One concept is simple in the healthcare industry i.e. displaying complex information in an easy way so that users can access data on their own without assistance.
2) Up-to-date Contact Information
Essential details like operating hours, full address, phone number, email, and other geographical details should be kept making the app more user-centric. You can keep the info more accessible for the users by adding it on the homepage, in a “Contact Us” link in your footer.
This way you’re ensuring that the patient or users can easily get to your hospital in a time of emergency without fumbling with your complex navigation and menu to find your number or address.
It is essential to make sure that your contact details stay the same across all instances, as well. Any business listings such as Google+, yelp, or any other listing should all share the same info such as contact details, address, and operating hours.
You should keep all the contact details as simple as possible so that it is not buried or complex to find as it will lead you to lose a potential patient in the process.
3) Host a Tour of Your Brand
Is there any brownie point that makes your healthcare facility different from other healthcare facilities? What makes your facility unique is your website, which should tell your story and highlight your space, certain procedures, features, services, and more.
Using your website to display what makes your website stand out from others will be the standard move as it will familiarize people with your brand and will make them more comfortable choosing you for their healthcare needs.
4) Highlight Staff and Treatment Plans
You can highlight your staff and add treatment plans by revitalizing your healthcare facility page with fresh content, price packages, and easy design.
Alongside photos, you can add brief descriptions that contain information about education, locations of practice, and more. Additionally, you can make your treatment pages more informative by adding product or service details. These contents can also display patient reviews, acknowledgements, certificates, and research materials.
It’ll be smart to highlight what makes your website and facility unique as well as innovative.
5) Easily Accessible Forms or Patient Information
While filling out any form or enrolling in any program on your healthcare app, people will be asked for personal information before any procedures in order to map out personalized info. You can smoothen the process by making these forms easily available on your website.
The best way to do it will be to add a common form on the homepage or a form section in your navigation or menu. Furthermore, you can add these links where there is the most traffic flow and where it is most relevant.
Also, information such as medical records, billing, visit details, and more will be easily accessible to patients through the website. Even if you have it all online, you can easily add the links to this information in the menu where it is easily accessible to the patients. Creating a landing page dedicated to this information that explains how it works and how patients can enroll is also a good idea.
6) Provide Actionable Insights for Patients
Have you ever been to a healthcare facility and thought that the staff speaks a different language? You know it’s English but the complexity of words has made you think it’s playing a trick on your mind and you came out not really understanding what was being said.
The professional staff use argot speech that only makes sense to people in the medical line who have exposure to these idioms on a daily basis. This kind of argot and lack of clear recommendations create a clouded bridge between healthcare professionals and patients.
The same clause can be extended to the healthcare industry as a whole. The online healthcare industry has just started becoming more user-centric and this is still a rare case in many medical facilities.
Becoming user-centric requires a shift in the healthcare industry paradigm as web design appeals to not only navigational instincts but also emotions. A lot of understanding goes into this to understand that the patients might not have the level of info that the healthcare staff does. Similar to this, the healthcare web design needs to be laid out and be seen in a way that is really easy to understand by the users making it more patient-centric.
Sharing is caring. Sharing useful and actionable content can build brand trust. A century ago, the medical staff used to hoard knowledge in order to not be replaced. The internet has proved the opposite is true.
Knowledge is the power that the users value, Whoever empowers the users with knowledge gets rewarded with brand loyalty, and retention rate and converts them in future as a customer.
This is certainly the case for healthcare providers. Users can acquire information regarding blood work, but they can’t do it practically on their own.
7) Make Search Functionality User-Friendly
The best example of a perfect search function is Google. You type one or two keywords and bam! You get what you’re looking for. The search function is a wonder of its kind, which is anything but simple. The web robots have to predict the input by evaluating user intent.
Website searches are like little search engines that search the website ecosystem with the keywords entered by users. And, yet many misunderstand it. Overly simple and unstandardized search systems show less correct information to the user, without intending to refine the results.
The attention span of the website users is decreasing and if they can’t find what they’re looking for within a short span then they might leave the website quickly. A website that serves them speed will have a permanent place in their minds and browsing history.
So what takes to make a perfect user-centric search function that the patients will actually find useful?
- A search bar that is visible on all the pages and not just a few so that the user doesn’t have to look for a search function, Brownie points out if the search bar suggests as the user begins typing.
- To narrow down the searches the filters are used even after they have executed the search. For example, “Provider,” “News,” etc checkboxes will allow users to narrow down the search.
- Sort functions: Sometimes the user wants to find a more “suitable” result, but occasionally they might want the most recent result, or, in the case of an eCommerce site, the lowest-price or best-reviewed result.
- Search terms are highlighted within the results.
Discovering terms from the back end such as the most popular search terms is what will help users in the future, displaying possible directions for a content campaign.
8) ADA Compliance is Must!
The ADA, also known as the Americans With Disabilities Act is a civil rights law that is anti-discrimination and protects and aids the individual with disabilities. Since its genesis, ADA guidelines applied almost exclusively to rules and regulations regarding public access to buildings, public areas, public transit, etc.
In 2010, a number of rules and regulations were issued regarding website accessibility by ADA. In doing so, a number of lawsuits were filed against websites that were not able to keep up with the user experience because of which the individuals were not able to access the information due to failure in standards of accessibility.
It might have been obvious that the healthcare companies would have learned over eight years how to be compliant with ADA but unfortunately, that would be a wrong assumption.
There were at least 814 documented lawsuits in 2017 against companies for breaching Title III of ADA (Website Accessibility Act).
So how do healthcare website design comply with the ADA?
It’s very simple. The Web Content Accessibility Guidelines are used by the ADA to determine whether a site is compliant. To make the website ADA compliant there are very specific recommendations for various aspects affecting the user experience of digital property. All of the sets of laws have one thing in common. They drill down to accessibility of the public which should be:
- Perceptible
- Serviceable
- Understandable
- Robust
The guidelines provided by ADA are simple and affect the website design highly, from animation to font colors and more. The web designers of ADA-compliant websites get it successfully right when they put themselves in the shoes of the categories of these three disabilities in particular:
- Visually-Impaired: The web browning is a visual medium, so visually impaired people can also reap the benefits of web-based services. So if the fonts are not large enough or the colors are contrasting then they might not be able to read the text making it not compliant with the law or suitable for visually impaired patients. Legally blind people use a screen reader that reads the text aloud for them but when it comes to the images the readers can’t read the images and therefore that’s when metatext comes in handy. The screen users read the alt texts aloud and that’s why it is important to add the alt text in images so that it’s ADA compliant.
- Hearing-Impaired: The fastest-growing segment of the web currently is video content. The hearing-impaired might be left out cold if the creators don’t add subtitles aren’t added to the video content.
- Motor-Impaired: People without motor disorders take advantage of the “point and click” function of the website. If a person’s impaired motor function precludes the use of a mouse or trackpad, (s)he must depend entirely on a keyboard. ADA-compliant websites must be navigable by keyboard shortcuts and commands only.
9) Be Clear on How to Navigate Users
A good amount of time is what should be spent on a healthcare website with an intuitive site taxonomy. The web taxonomy is a path that you create to manage the entire website so that it creates an intuitive sense when users follow from one page to another.
Any user should be able to understand the structure of the site and that’s how the site should be organized in a way that the principle of the site will be to be simple. It should be structured in a way that the user can easily find the information they’re looking for without looking for anyone’s assistance.
To be persistent, intuitive, and clear is an operative rule that should be followed by the healthcare websites so that the users are clear about where they are on the website and how to navigate towards any required information.
10) Keep Everything Mobile-friendly
In this digital armageddon, not having a mobile-friendly website can be ludicrous. A vast number of companies have built their website with one thing in mind i.e. more than 50% of all web traffic comes from mobile devices.
But unfortunately, the healthcare industry is not progressing as fast as we thought it would.
The importance of having your healthcare web design mobile responsive cannot be exaggerated enough.
As per Google guidelines, the websites that are not mobile-friendly will be prioritized less on SERP. In case, your website is not mobile-friendly then your website might not appear in the search engine result rankings unless the user is using branded terms well in that case you can kiss the organic traffic goodbye.
In case, if you nail it by getting the 50% of mobile traffic on your website then you need to make sure that the users have a good experience. After all, they came seeking information on your website so if the text is not readable on your site then you failed at your job as a healthcare organization.
There might be some competitors coming to your mind while reading this article that doesn’t have a mobile-friendly website but you can be the change that the healthcare industry needs. Patients will reward you.
11) Elevate Your Visual Assets
Again, web browsing is designed to be a treat as a visual medium. The website that has poor quality text, images, and videos is selling itself short. Even the fastest speech readers can not make up for the poor quality of visual aid. It’s all about the visuals.
To maximize the visual impact of sites, the below principles are used:
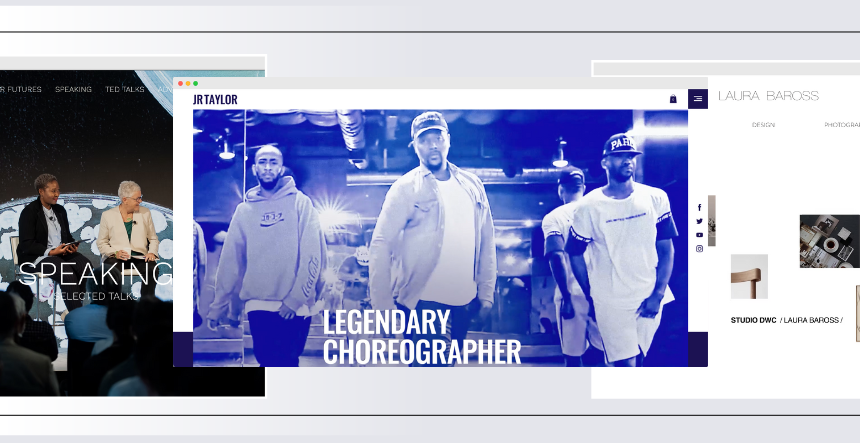
- High-end photos and videos need to be used rather than cheap stock ones.
- Perfect symmetry. A visual balance needs to be there without pulling too much focus.
- The website should have a limited color palette and not a rainbow circus. The classic healthcare website colors such as light blue and green, or aquatic colors that signifies good health and soothing nature.
- Graphics should go well with each other and not random images are thrown together that look spammy.
- While thinking about web design, make sure that the color palette should be soothing and there is enough white space for the rest of the eyes and prevent the site from being very busy.
12) Have a Design Strategy Around Longform Content
According to a 2019 study, healthcare-related content is being 80% searched by American internet users.
Understandably, the healthcare industry would like to fill those gaps and afford themselves the benefit of an educated consumer base. To keep the users on your website for the long haul, you need to add engaging long-form content managed properly. Not only the attention of users will increase the brand value but it also improves SEO metrics like organic traffic and bounce-back rate.
So how to present long-form content that doesn’t increase the bounce rate of your website?
- Quality above quantity: Recruit or hire content writers who can write great articles, to begin with. A magnetic lead builds investment in readers for the long haul. Make sure the article is simple and less of an impenetrable argot that only a doctor will understand.
- Give it a little space: A good amount of space should be given between lines and the text block wide margins so that the words don’t appear messily. Break up large paragraphs into small paragraphs. Attract the reader with short reads rather than intimidating them with long reads.
- Use subheadings: Each sub-header should craft a complete thought.
- Strategically place image: Avoid text wraps—as it only draws attention to how long the paragraph is. A popular image cycle can be repeated throughout the piece to continually renew and refresh the user’s interest:
- Large Hero Image
- Intro Text
- Large Image
- Subheader or Big Text
- Body Text
- Back to Large Image and Repeat
13) Make Reviews and Testimonials Prominent
Testimonials and reviews are crucial factors in online decision-making. Testimonials and reviews help boost purchases by whooping 70% as it assures the customers that people like them have purchased or used the service or product by the brand and are satisfied with it.
Updated Design Helps Better in Website Marketing
You might have a difficult time making an impression on your visitors if your web design is not professionally made or is out of date. One parting thought is that the marketing of your healthcare website and the design both should be synced. No matter what your healthcare web design needs might be, we’ve got you covered.
Contact KrishaWeb for Your Healthcare Website Design Needs
If you’re looking for a trusted web design agency for your web design needs then look no further, as you are reading a healthcare website design guide from Web Design Agency itself – KrishaWeb Inc. Yes, being one of the leading web design agencies having many satisfied clients, and scalable experience in the healthcare design industry, KrishaWeb builds a website following the best web design practices, and ranks highly on SERPs which will help you increase the patient acquisition rate dramatically.
Ready to speak with a web design expert? – Don’t waste your time filling up the form, just call on +1 310-606-2426 and we are ready to discuss your project…