




Adobe’s XD is a well known vector-based user experience design tool used to create quick web and mobile UI. Recently, its new latest release has come up with some cool new features. This has made it easy for the users, and it is suitable to be used through a mobile device, desktop and other devices that run on Amazon-Alexa. The new feature-packed tool will make it easy for the users to add effects to the projects prepared on it. Let us take a glance at the details of the newly added features.
Audio enhances any prototype whenever a user is sending any message, submitting a form and the like. By incorporating audio playback it offers better user experience with improved navigation experience. By this, it is possible to create better brand connectivity. The prototypes are suitable for use in different design workflows along with gaming models. Even sound can be incorporated for screen transition through this tool. This apart, to denote failure or success to users, it is possible to add special sound effects with the use of this tool. So, by offering a better user experience, it helps in better brand engagement when using the latest features in the tool.
With the help of the targeted anchor link, it is possible to facilitate easy navigation with the help of the tool. It offers a better scrolling experience for the users on a single webpage. Therefore, it is possible to incorporate fast usability in a lengthy website.
Some examples that you can create using this option are…
To resize a text box, you can double click on the bottom centre of the box. By doing this, the height of the content box will get resized automatically according to the content added in the box. Whether it will be a long content or short, it will fill up space on its own.
The latest design protocol comes with advanced design collaboration in which website visitors can share the design, features and prototypes with others. In this way, one user can add, accept or remove the request from other viewers who are using the tool. You can also restrict access to private links making it secured to work on the board. With this latest features, the designer can make a robust design system and can share that to developers with ease. This way the whole team can get access to the information shared via the designer and can stay updated with any future changes.
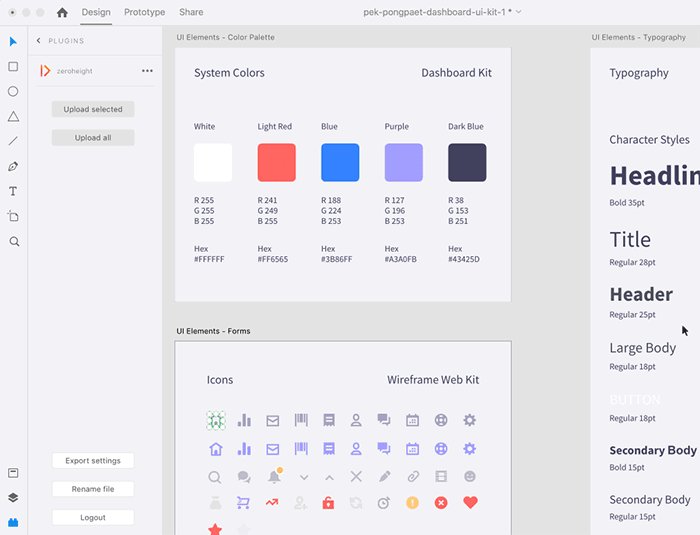
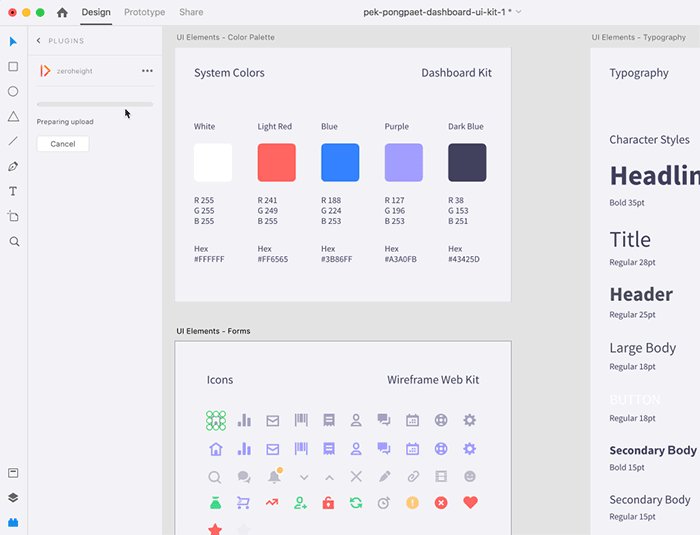
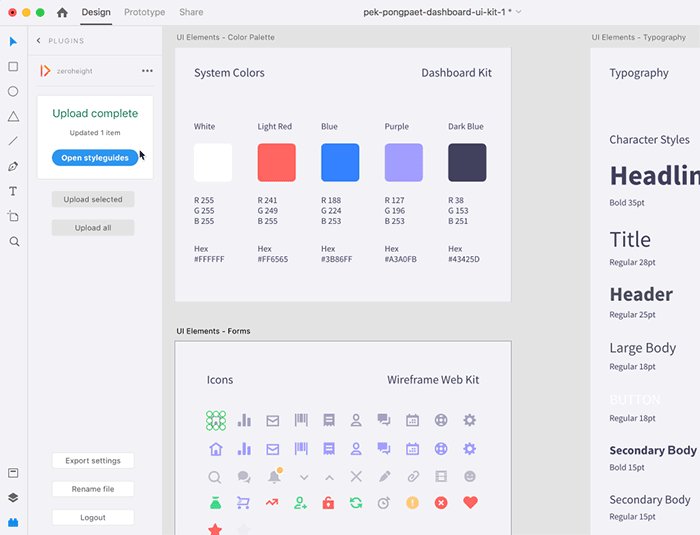
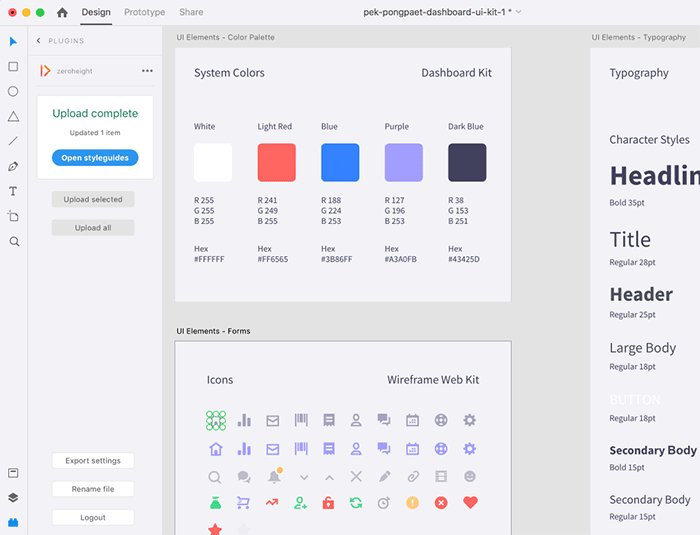
You can do all this by using the latest plugin zeroheight in no time. You can share all your assets and components to other designers or developers with proper documentation.

With their frequent updates in Adobe XD, Adobe is trying to recapture design market which they have previously in the time of Adobe Photoshop. They are definitely trying to provide a complete solution to the designers in which they can get design, prototyping and collaboration in one tool.
We are curious to see what will be the next update.
Subscribe to our newsletter and learn about the latest digital trends.