Project Overviews
-
Client Request
Client needs a website that is fast-loading, accurate, and up-to-date with the latest trends. Regular plugin updates are required for smooth functionality and security. A material exhibition, home buying guide, directory of professionals by category and location, and home design section are needed. Several cost calculators are required to estimate the costs of various home building projects. Providing website visitors with the best possible experience is crucial, and a well-maintained website is essential to achieving goal.
-
Our Role
We detailed planning with proper architecture, UI/UX design, responsive front-end design, standardized back-end development in WordPress, and proper utilization of plugins and customization of functionalities as per client’s requirements. We also make easy back-end management, quick uploading through bulk uploading facility, online material exhibition with multiple functionalities for vendors and buyers to decide on products to buy, and listing of premium professionals. Kindly design and develop the website with these features in mind.
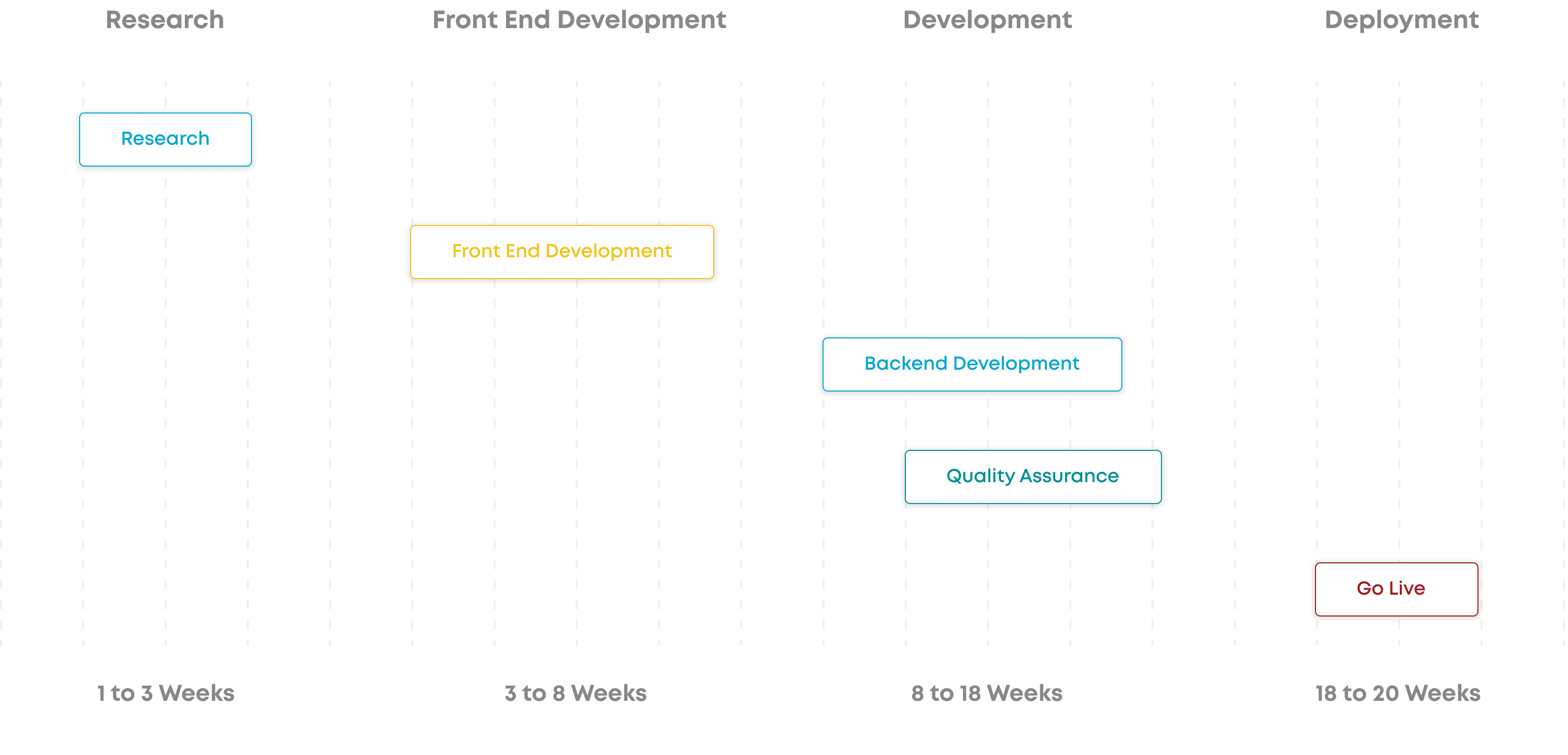
Timeline

Services Performed
-
Back-end development
-
Front End Development
-
Integrated headless CMS architecture with GraphQL
-
Payment Gateway Integration (PayU Money)
Challenges
“It was quite a daunting task for us to meet the client’s challenge regarding migration and revamping of the website which had huge content and daily traffic. Our objective was to enhance its page loading speed and user experience. Additionally, it had bilingual blogs and a huge amount of marketplace-like data for example, “a huge database of home designers, professionals and location-wise vendors, which we had to preserve without any loss.”
“
Solutions
Firstly, we developed its front-end part in React framework which helps webpages to load faster and bridged the WordPress back-end with the use of GraphQL API. Also, provided customized solutions that simplified content editing and quickened ways to perform bulk actions and apply filters on various admin modules. We migrated the content from the live site to the new site on the local server to perform QA/QC operations.
Outcome
- We successfully developed a fully functional front-end part in React JS as per the design given by the client.
- Improved webpage, loading speed.
- Enhanced User Experience on the portal with in-depth UX research.
- Enriched the USPs with our unique web design sense.
- Headless CMS concept.
- Implemented amazing new functionalities on the front-end part as well as on various admin modules for every group of users.

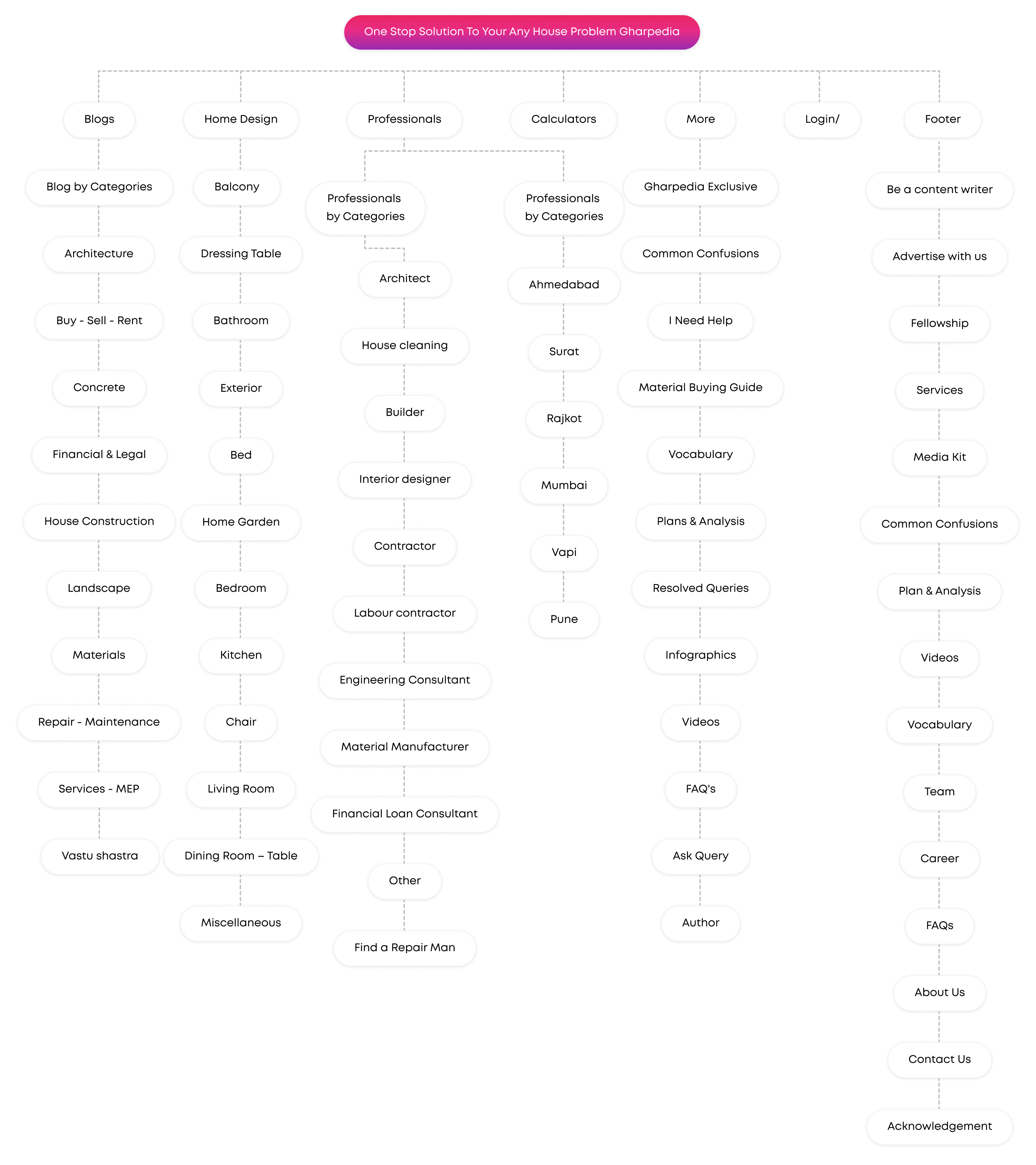
User Flow

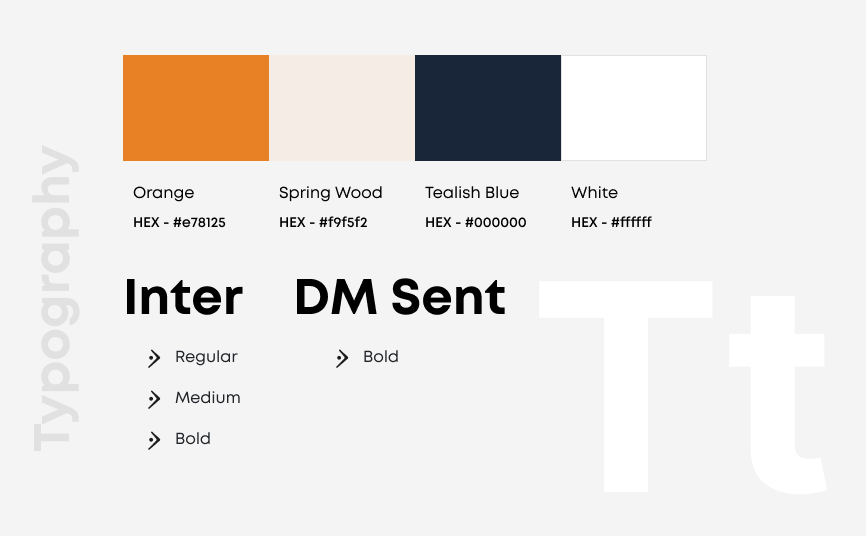
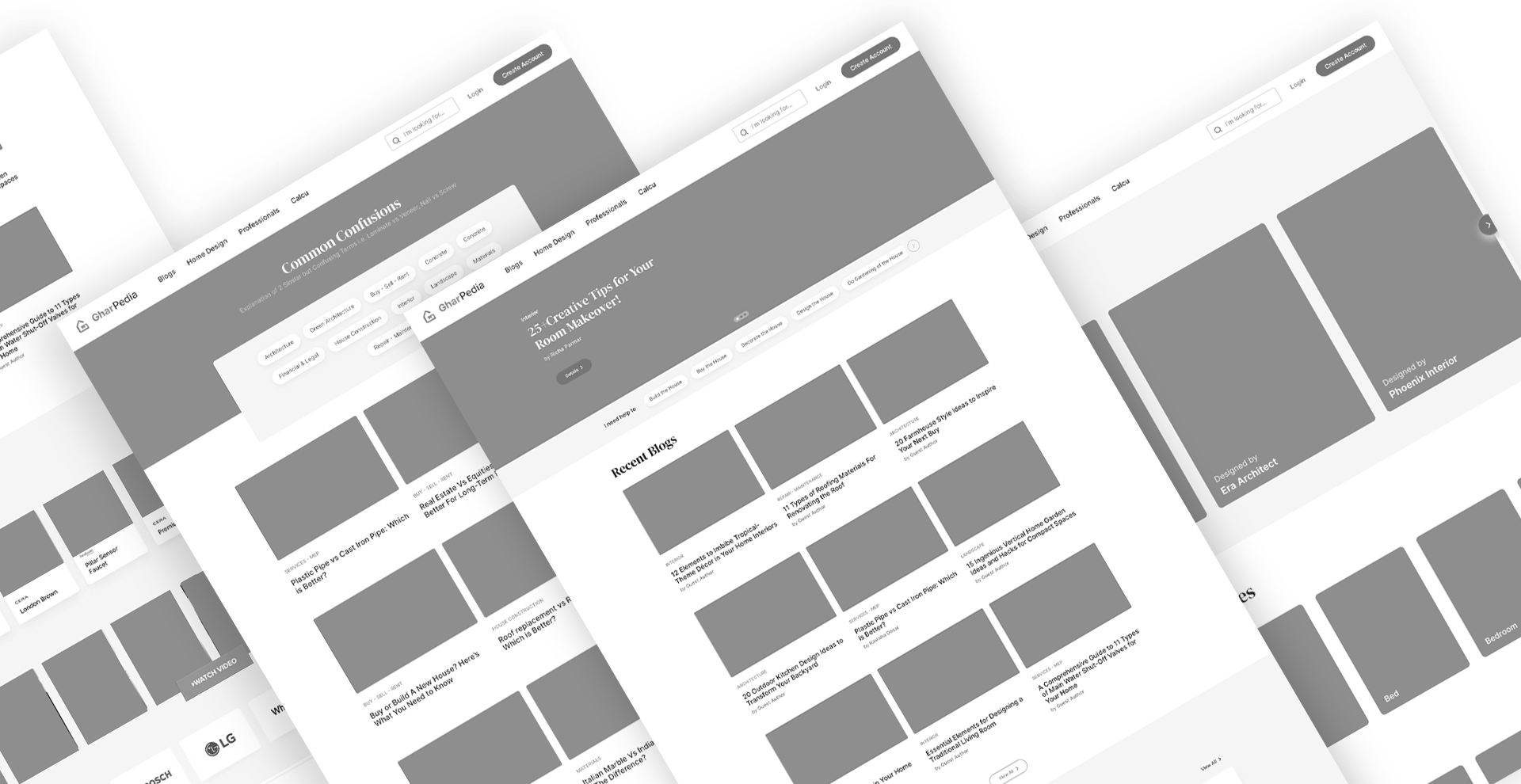
High Fidelity Wireframes

-
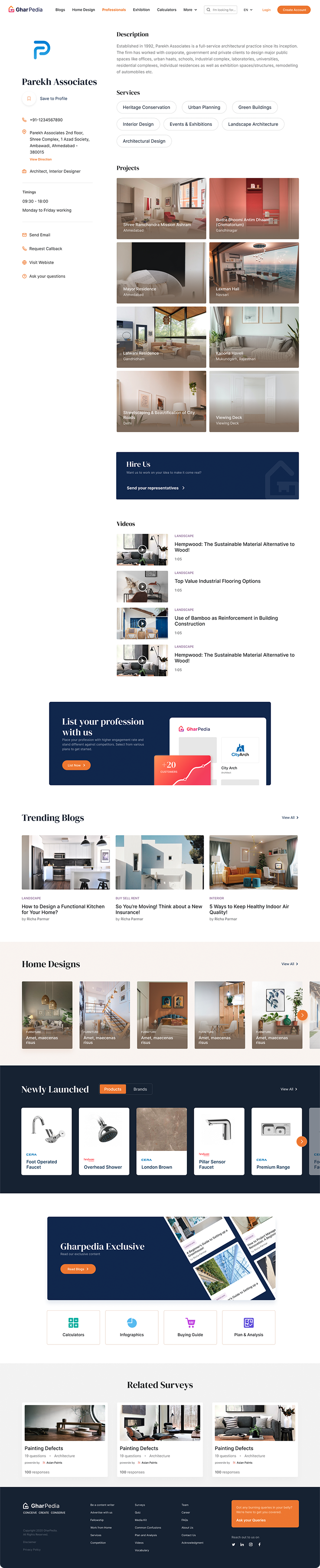
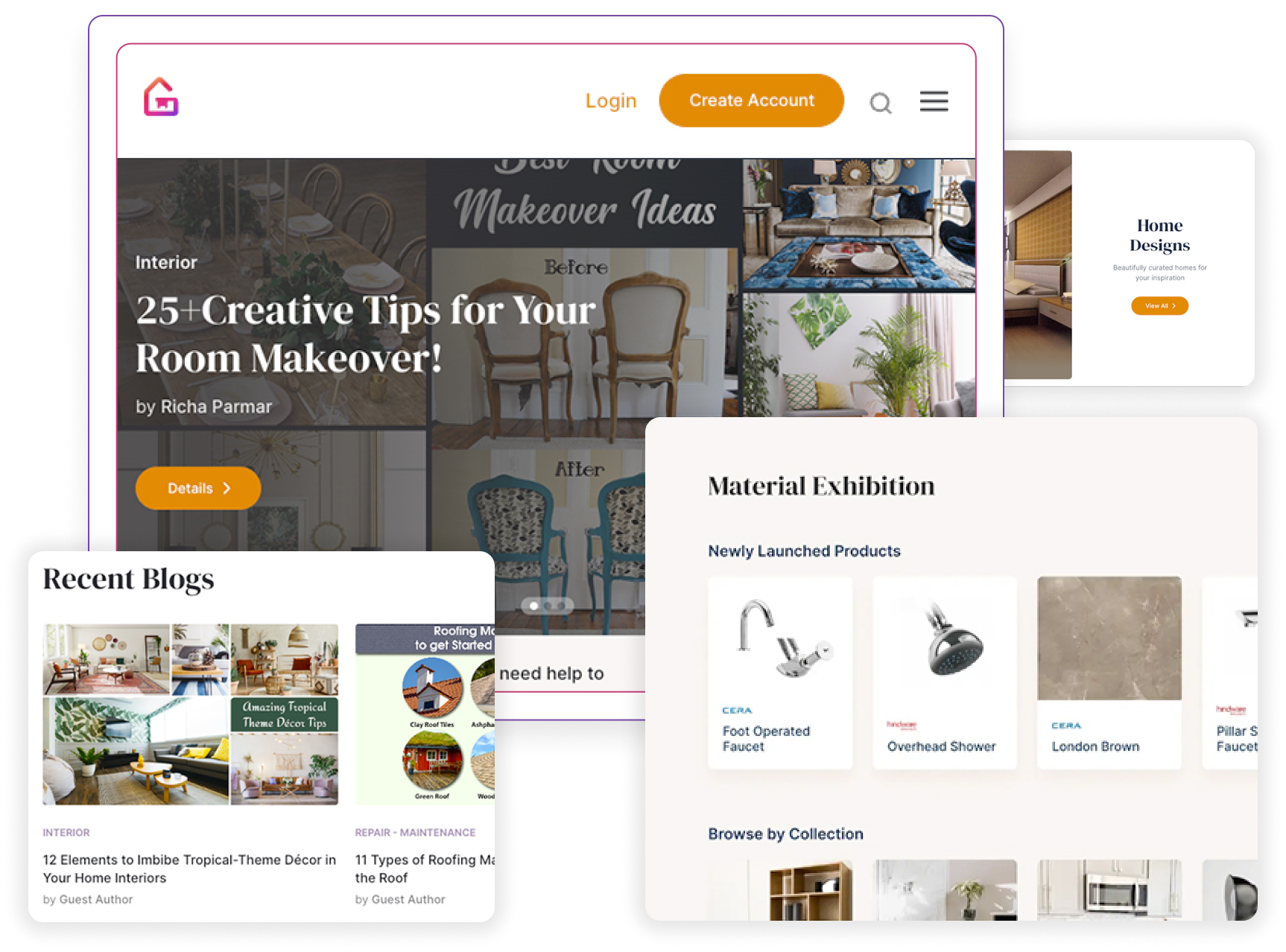
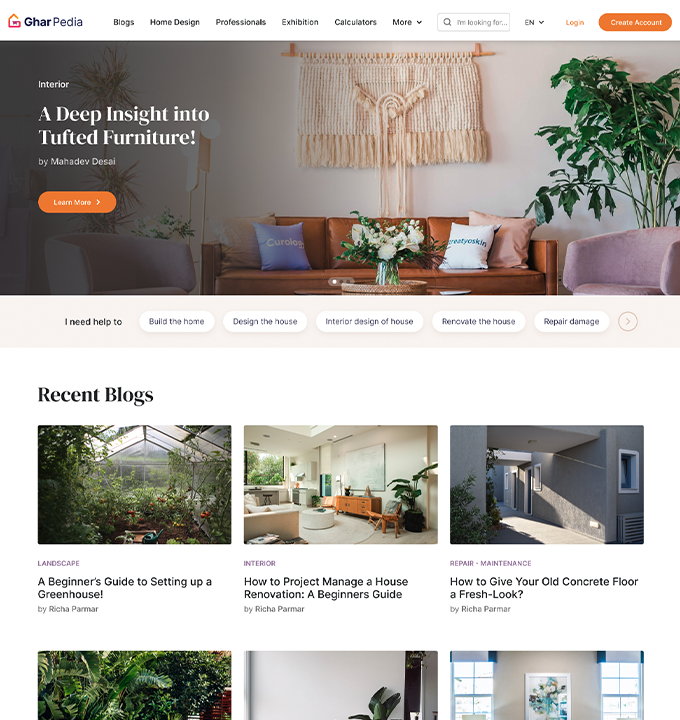
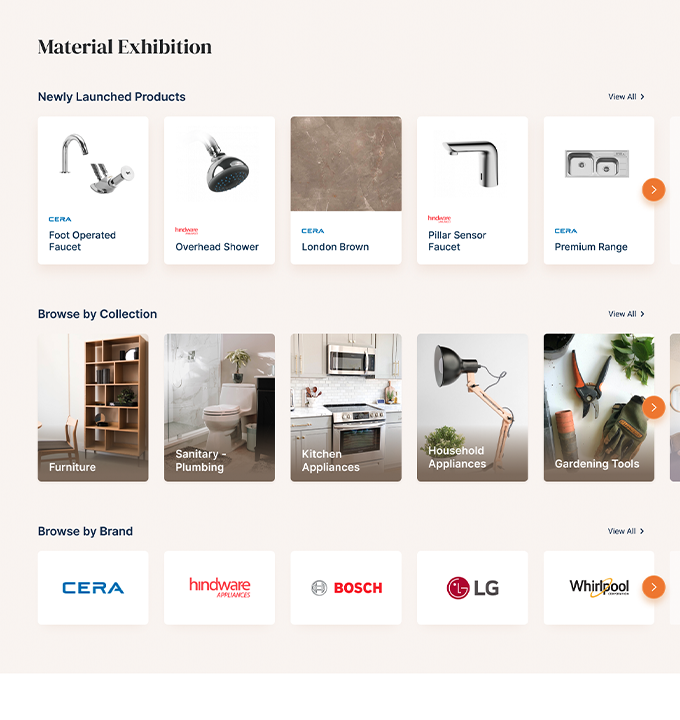
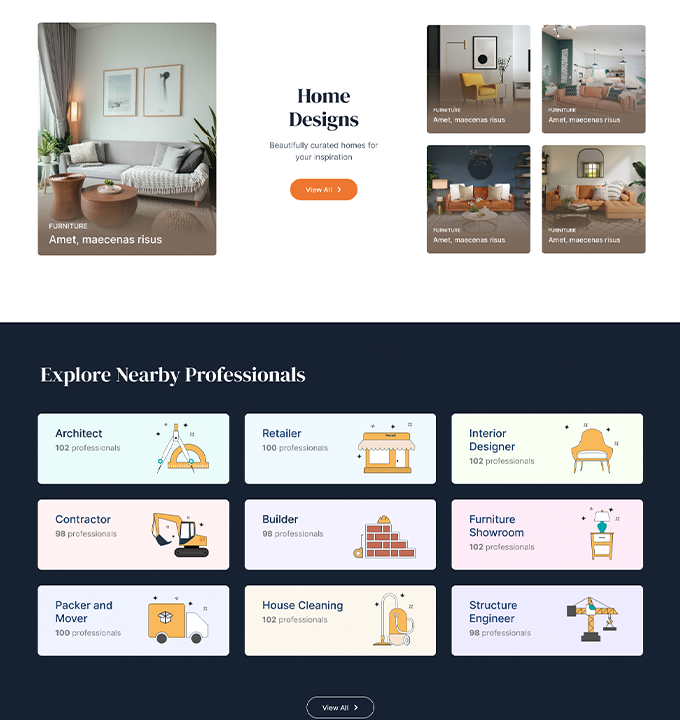
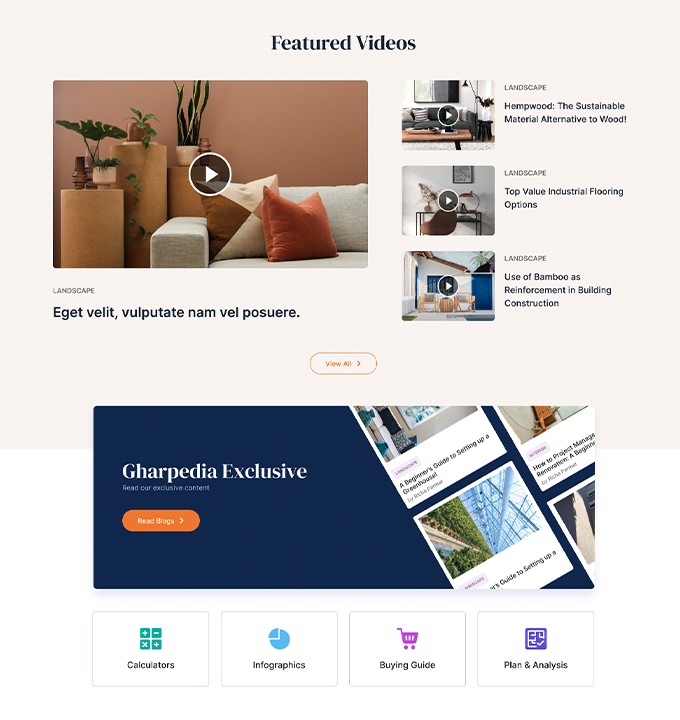
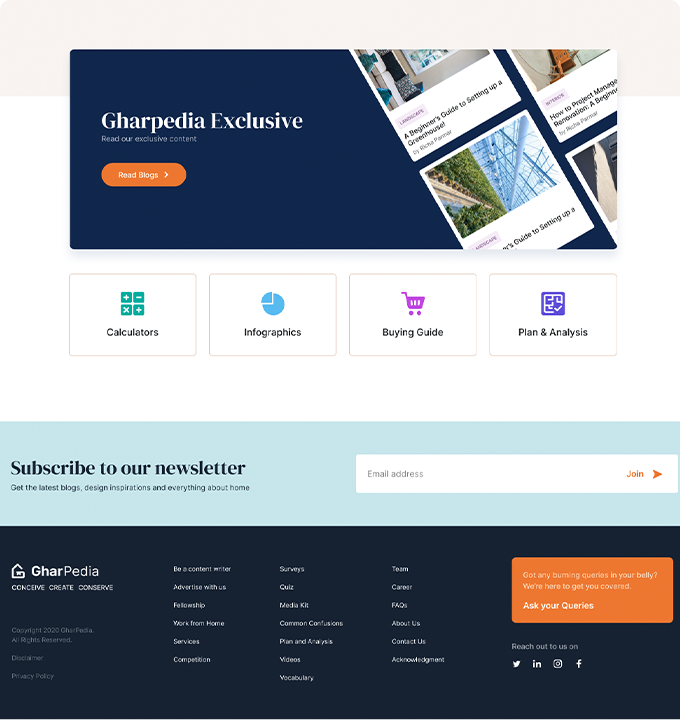
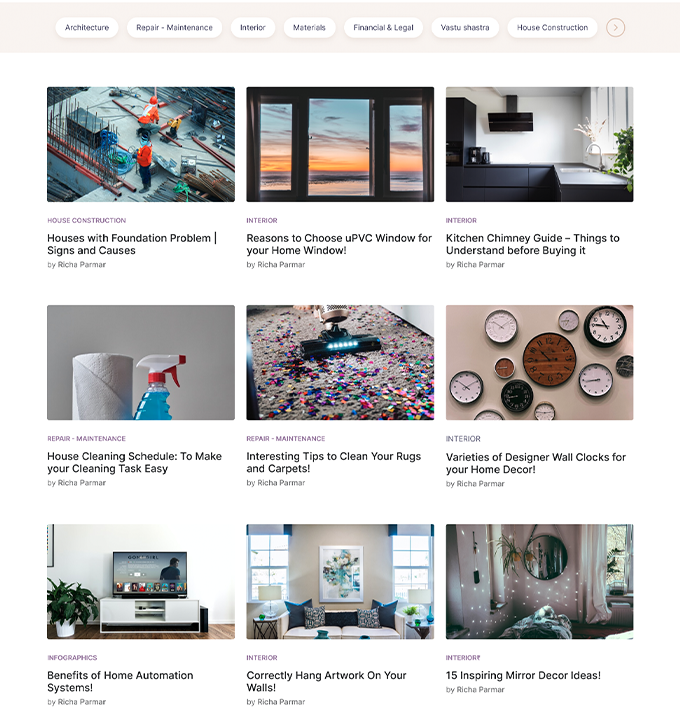
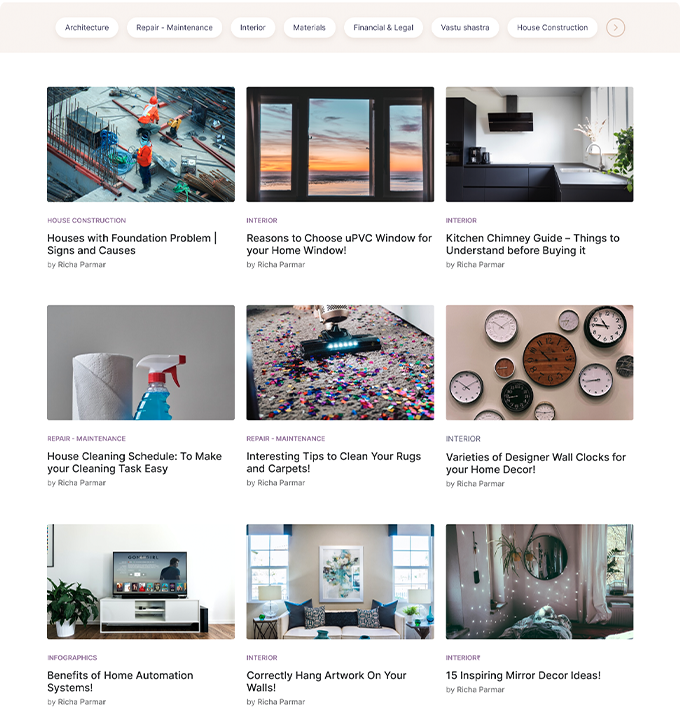
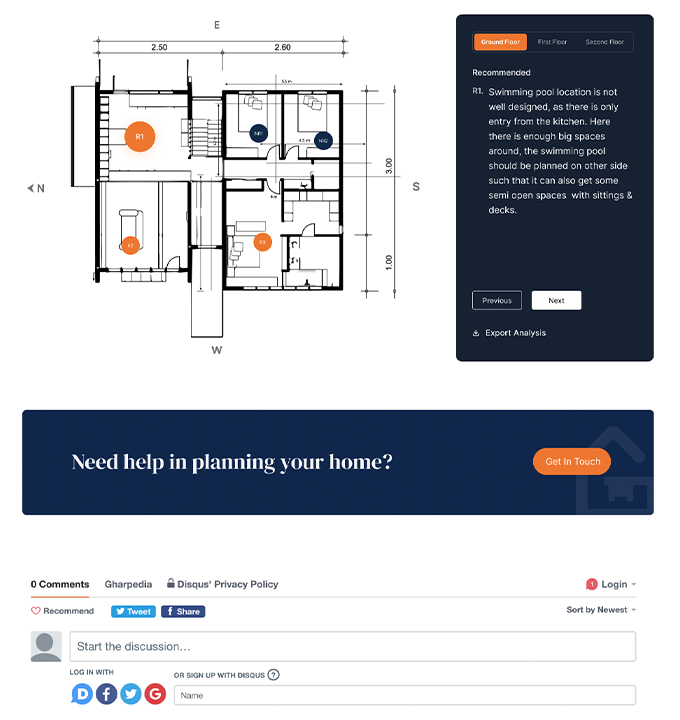
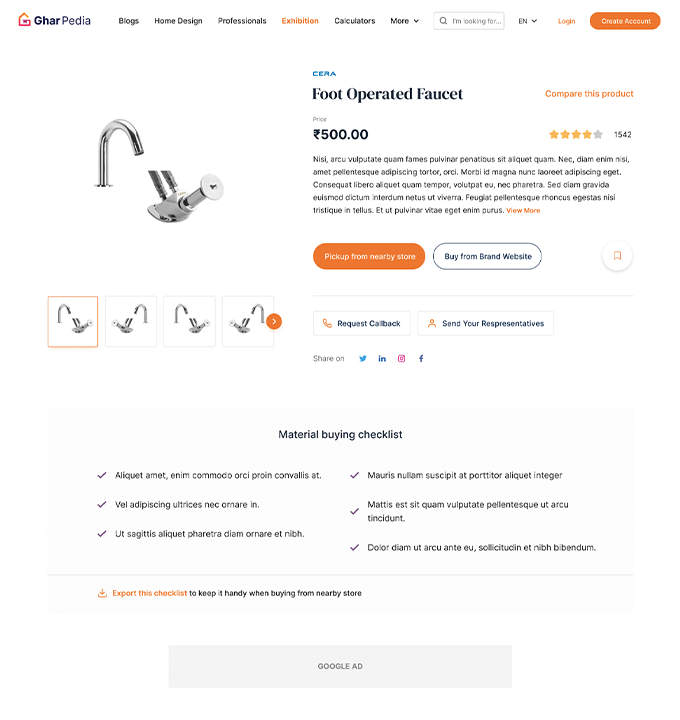
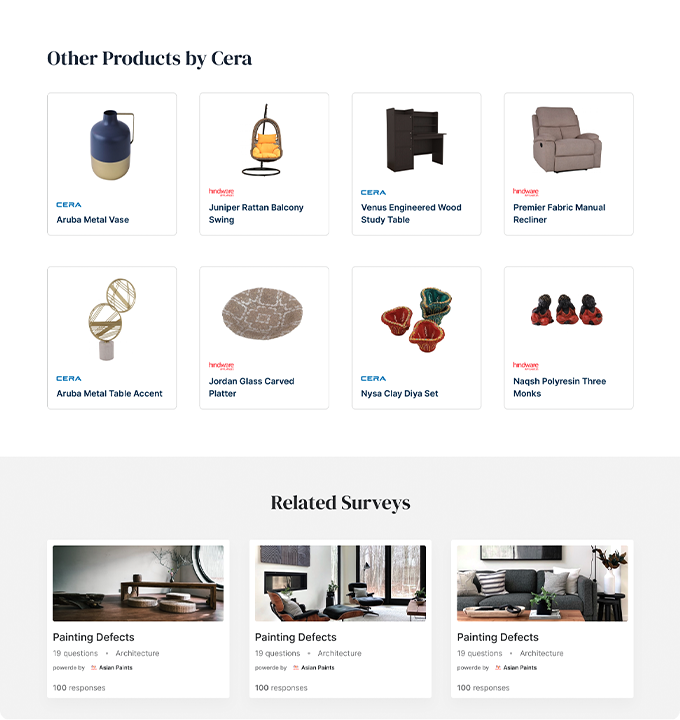
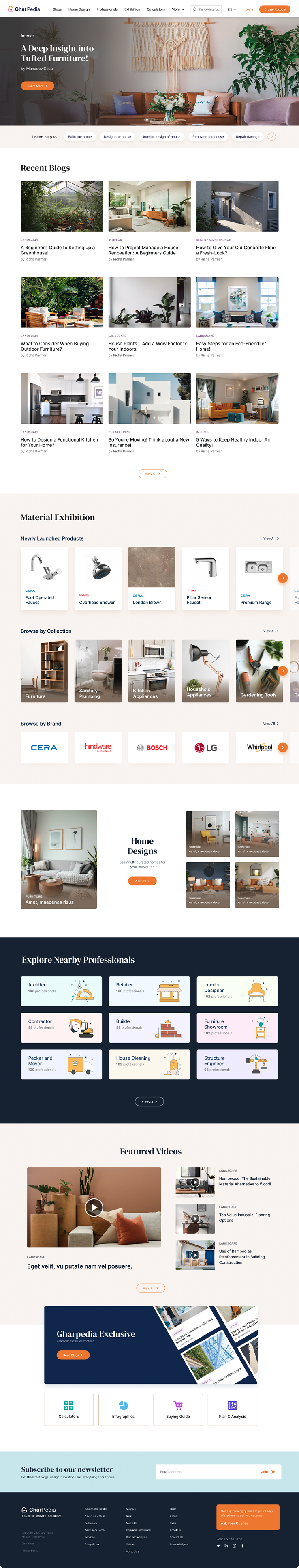
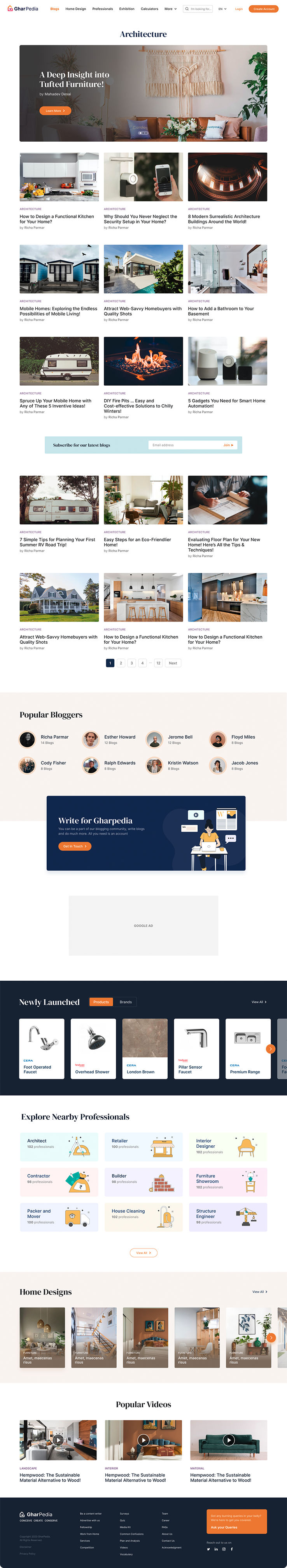
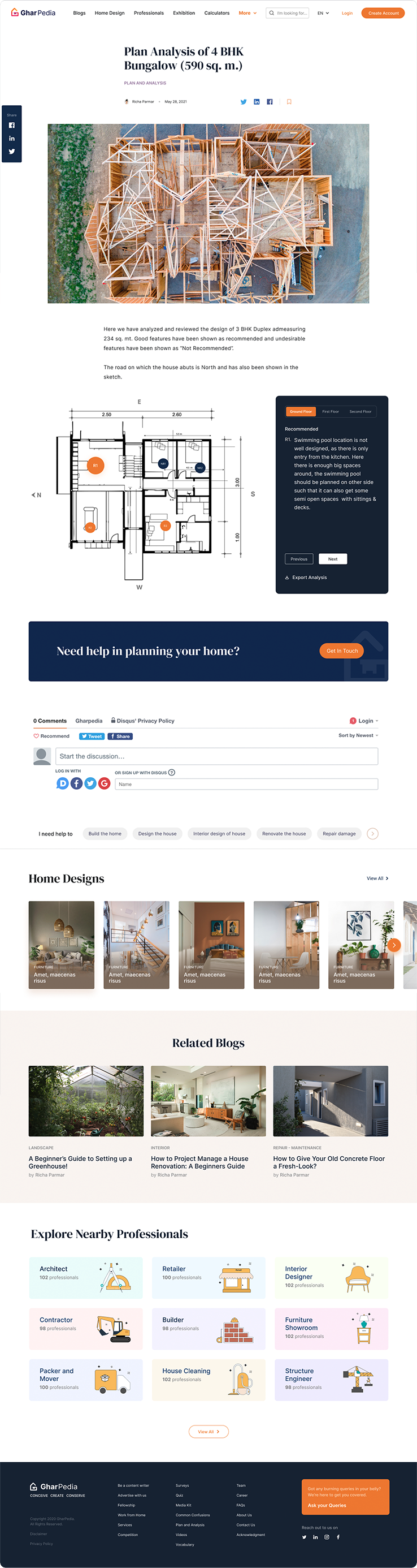
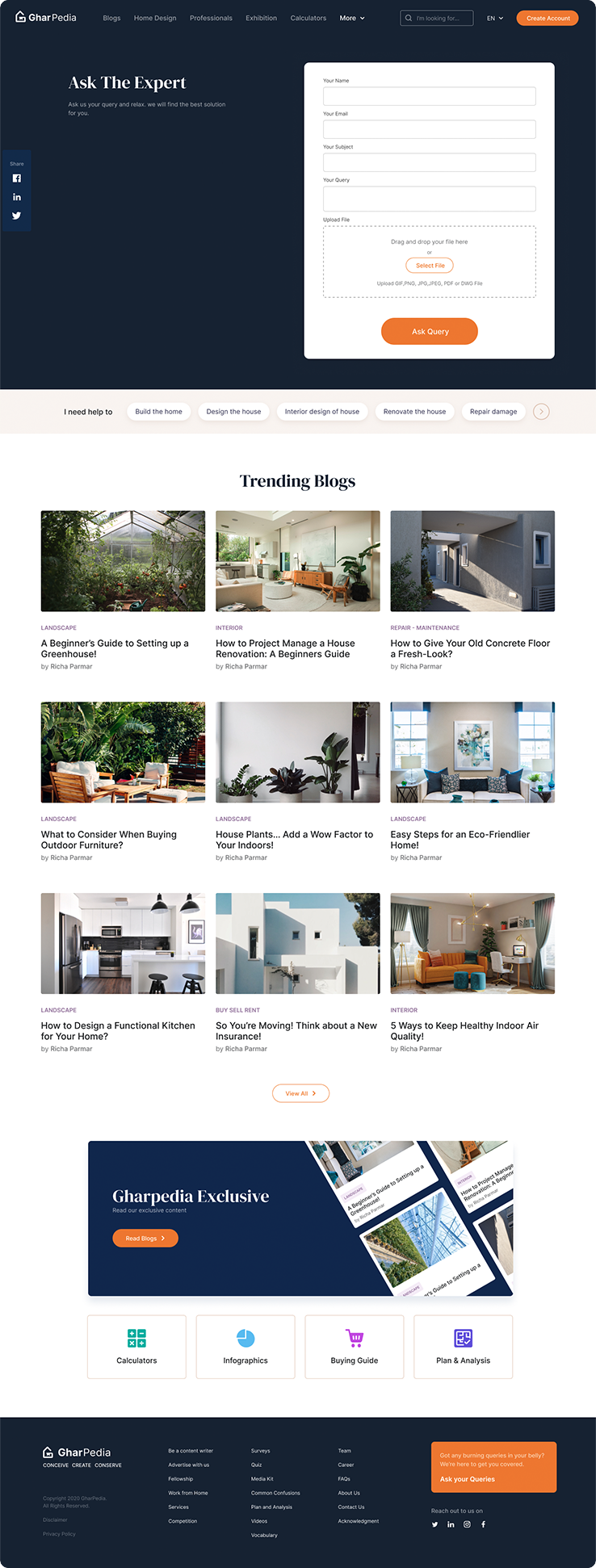
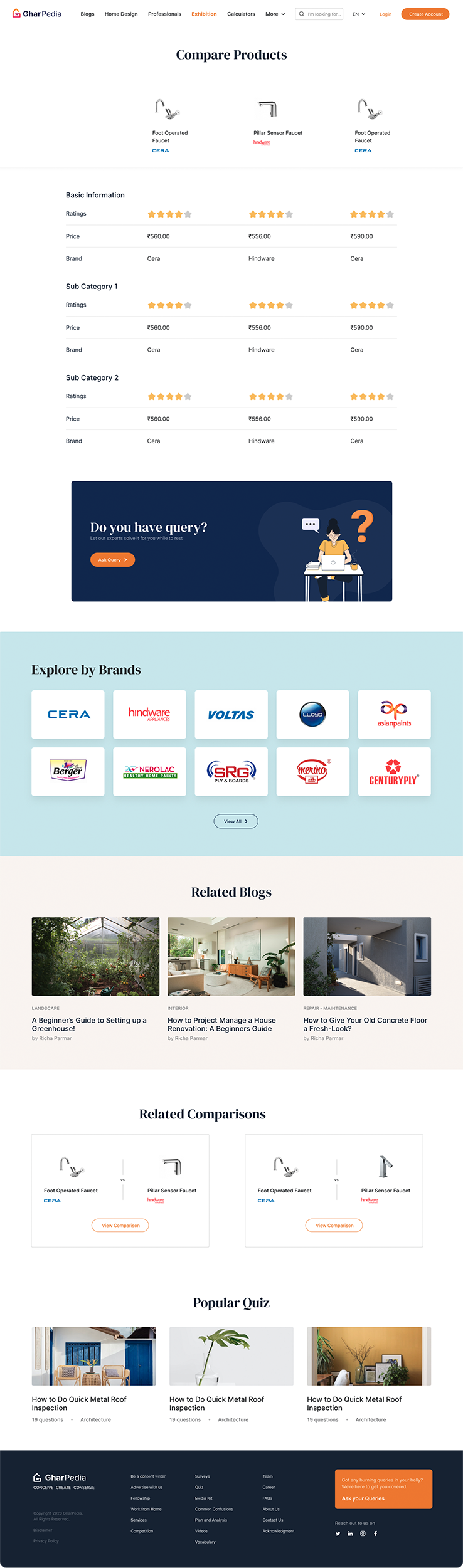
Project Visuals
Take a deep dive into our appealing collection of project visuals showcasing creativity, innovation, and expertise that define our work.

-

-

-

-

-