2013 is more than half – way through, and its time for us to do a revaluation of the trends. Now these are trends that made it big and survived last year, and they are getting popular as 2013 comes more than half way too. Professionals and small time designers too are happy with these trends, and if you are wondering what these trends are, here’s a sneak peak to the best.
1. Responsive Design

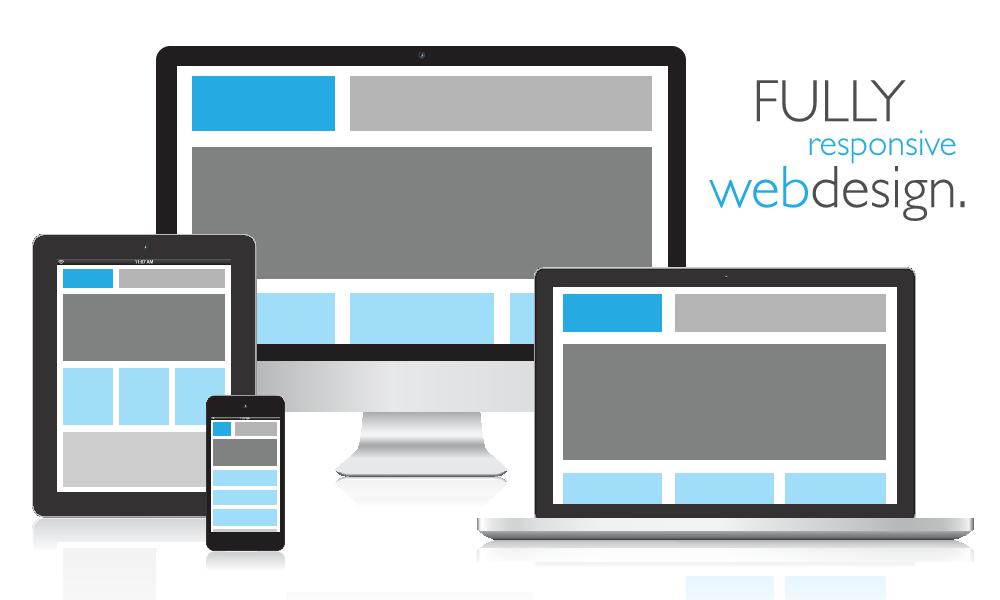
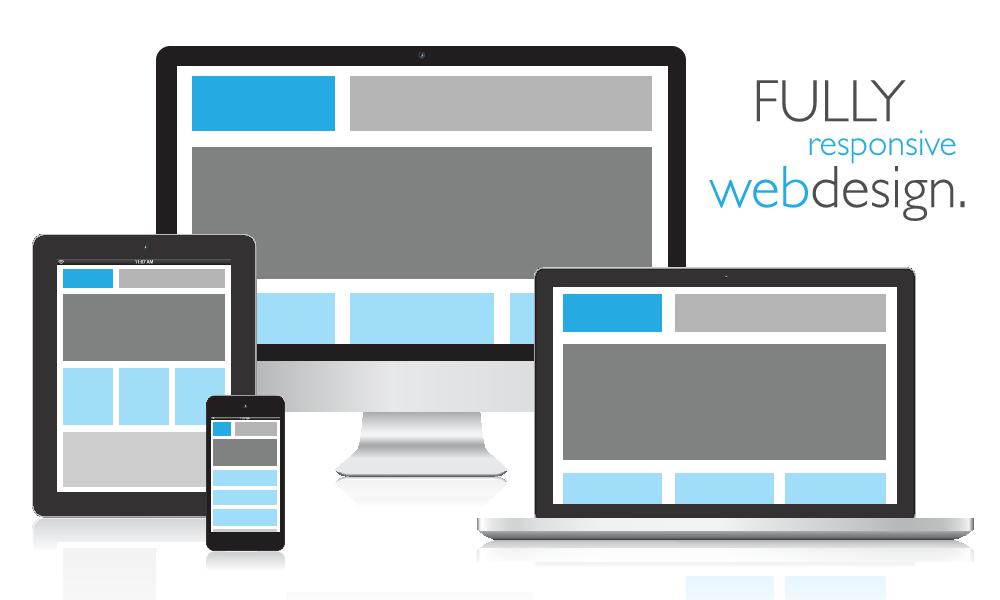
It started as a trend in 2012 and look, we still have it seen as popular and in demand in 2013. By responsive web design, there is a lot of simplicity involved in its single ways, which employs CSS that allows restyling to your website, so that displays are done well on various screens and devices. Everyone almost owns a smartphone these days, or a tablet for that matter, and this has made Professional Web Designers to search for ways that would satiate the customers needs on browsing and viewing, downloading apps et all.
2. Retina Support

Retina display is what came out for MacBook Pro Laptops, iPhone 4 and iPad last year, introduced by Apple. It is because of the liquid crystal displays that higher pixel density is possible. This year, there is more resolution imagery, and also CC responsive design which accommodates better user browsing experience.
3. Infinite Scrolling

Across all popular social networking sites, infinite scrolling has been a hit, last year and even this year. This allows sites to load more content as scrolling is done right to the end of a website’s page. This technique is being adopted by more and more web designers so that user experience can be improved, and this eliminates pagination, allowing only loading of content that users want to have, and not force them on pages they don’t want.
4. Single Page Sites

Single page sites is what focuses on contents that consumers want to watch than force them with what they don’t want. Such websites would have less emphasis put on “above the fold” designs, which allows visitors to quickly search for information they want.
5. Simplicity

Simplicity is the best policy, says an old adage, and this has emerged as a popular style over last year and now. Flashy graphics that once dominated a web designers mind, now are being bid adieu and ways are being made to accommodate rich content sans clutter. Skeuomorphism is being shunned, flat designs are being adopted. This helps web browsing across a large number of high-end gadgets as successful.
6. Typography

Reputed designers have to think of typography as healthy, but are limited to fonts they consider safe for web browsing. The internet is a typographer’s fantasy and they love to adopt and adapt to new styles, fonts and innovative fun ways. However, the responsibility for the same is very high, since information has to be effectively conveyed, and typography is the only mode to do that. Navigation, communication and comprehension are the only three ways through which clients would understand your website well, and typography would help with it.
7. CSS Animation

CSS Animation is being supported by every browser available and in use these days. They bring motion, finesse and life to the abstract transitions and clunky content. Flash is going out of style, but CSS is coming back in trend this year, especially with it’s lightweight offering and flexible alternatives.
8. Fixed HTML Header

Fixed HTML Headers are good to use, and when done well, the navigation gets easier for the clients to use from any location. With fixed headers, one can position headers, control responsive web designs and make changes too. One can also change padding, logos and elements as per the needs, and get reorganisation done too.
9. Large Image Background

In plain and simple language, clients are more attracted to background images that are large than those that are small. Deciphering or understanding concepts, ideas and brands is better with larger images, and that’s what the trends from 2012 have brought into 2013.
10. Minimalism

No one likes clutter, irrespective of the quality, content or image wise. This is why web designers are working hard to keep it minimal and say it with less.
2012 has given us a whole load of treats in the form of trends, some of which we took forward this year. 2014 is almost round the corner; let’s see what the technological world can bring to us then.