Here are 5 easy tips to organize your CSS code, which will help you to maintain a standard when you code your CSS style sheets
Many of the front-end designers think that planning CSS designs can be annoying process but if you follow an addiction then outcomes will be a successful and later on you can able to sustain web page better with an structured CSS styles
Here are 5 simple to begin guidelines to arrange your CSS rule, which will help you to sustain a conventional when you rule your CSS design sheets
Master style Sheets

You can import your following style sheets reset.css, global.css, structure.css and typography style sheets in to a one master style sheet which will reduce the number of style sheets and it will be helpful to manage one style sheet instead of managing multiple
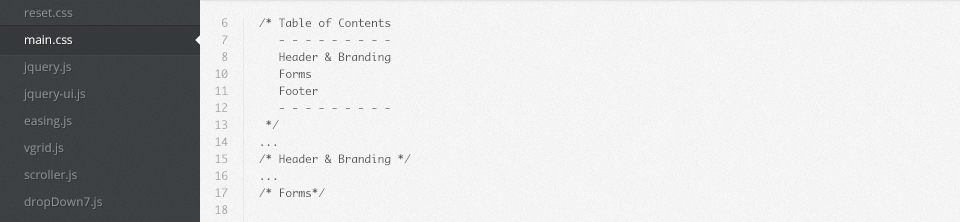
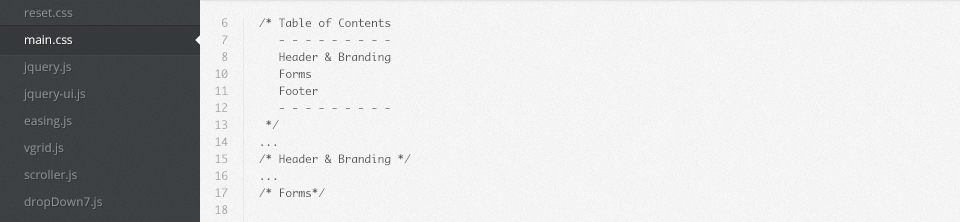
Table of content

Table of content is really helpful while building a huge website with many lines of CSS codes. At the top of the file you have to outline the different areas of your CSS document i.e. header, navigation, content, footer etc. and opposite to them you have to mention line number from which those areas begin. In this way you can break down each section of CSS in a proper format.
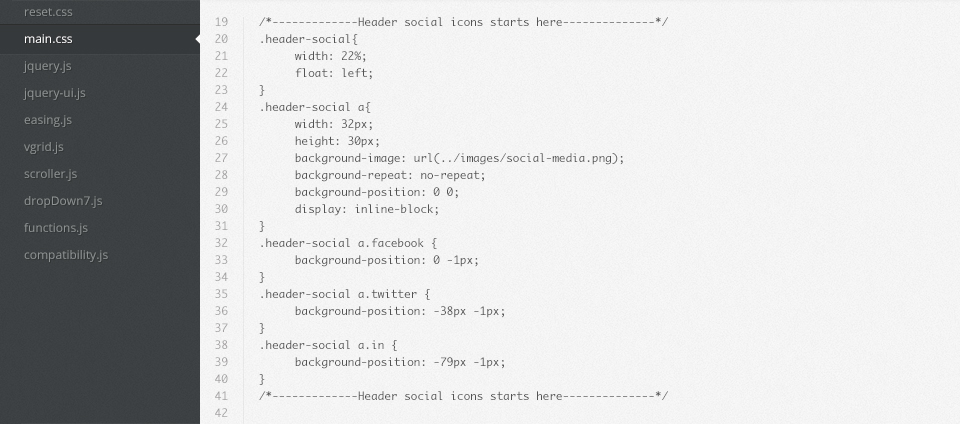
Ordering Properties Alphabetically

It’ll sound like a headache but trust me, once you make a habit then this will cut out your time when you will find those properties in future. You can easily found bugs in CSS if you are maintaining this type of high standard quality work in CSS style sheets.
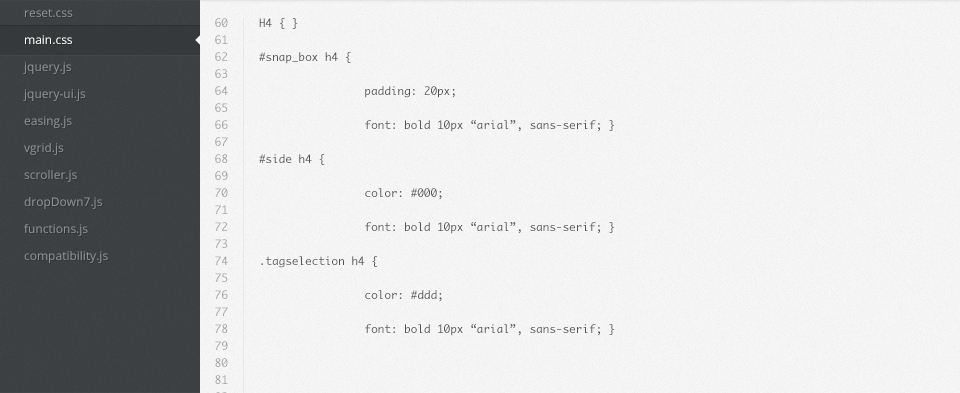
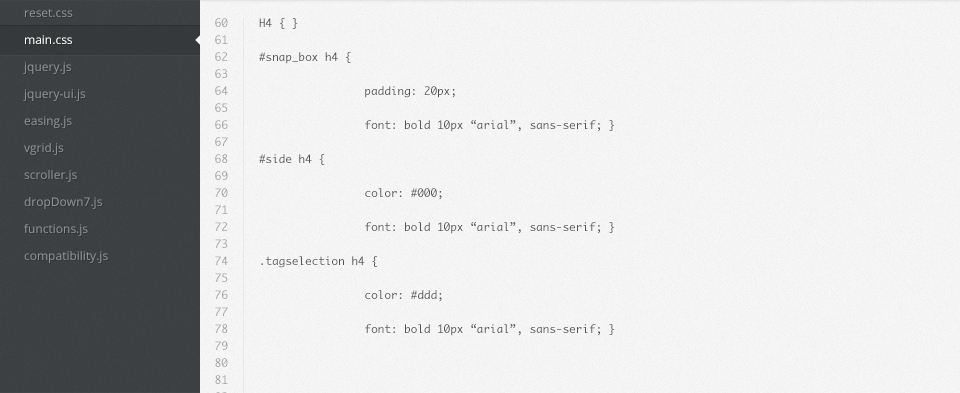
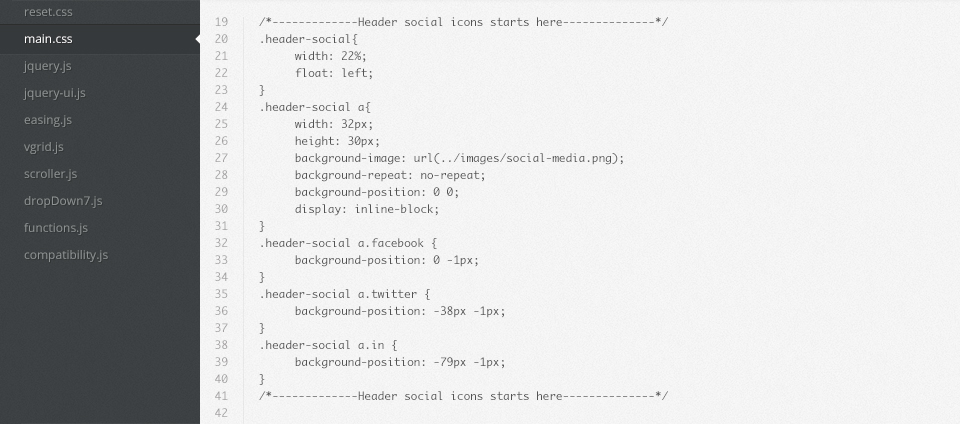
Using Flags

Using flags and divide you CSS style sheets into different section will help you to find your CLASS and IDs easier. Flag your different sections like header, heading text, navigation, forms, content etc.
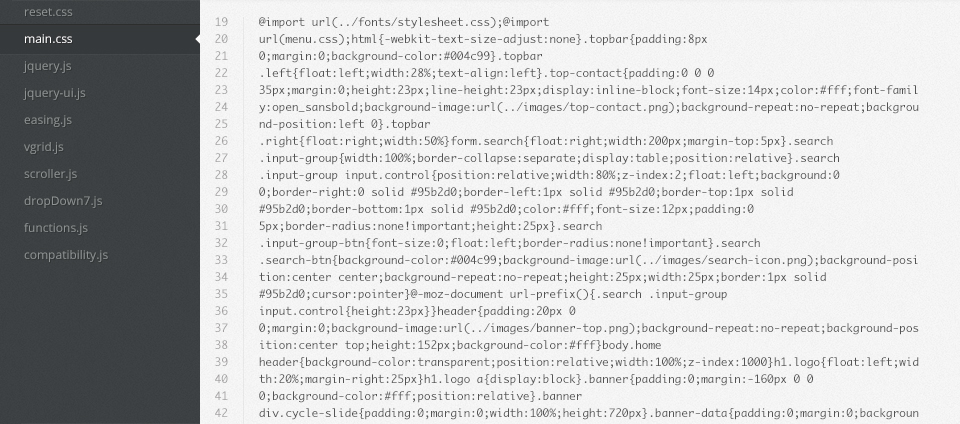
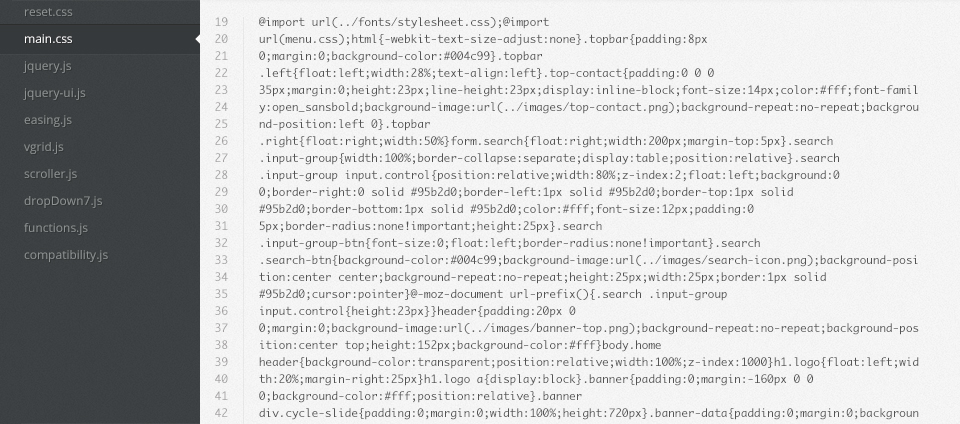
Compress your CSS

One more useful tip is to compress your CSS style sheet using compressor tools which can be easily available online. Two of them are csscompressor.net and cssminifier.com. These compressors will reduce your file size and will help to increase the speed of your website. But don’t forget to take a backup of your uncompressed CSS style sheet in your local drive.
I hope you have enjoyed reading our tips. Start applying these on your Style Sheets. If you have any ideas or tips for CSS style sheets then we are looking forward to have those. Feel free to share them with us in comments below!