




The best fashion website design is a fine blend of creativity, branding, and digital presence. The fashion industry sees everything from the glamorous goggles and a website is no exception. Web developers need to keep this in mind in order to create a full-fledged website that is fashionable to the core. With the boom of the online shopping market, it is important that a fashion brand creates an impactful website to increase its reach to online customers.
Here, we list some of the most revered fashion websites, which can inspire by their design, creative elements, colour palette, and functionality. Go through them to gain insight into your own site. Whether you want to build a new website or revamp an existing one, these sites would be helpful.

A Parisian fashion blog that flaunts social media connections as a pop-up, is a unique site in every sense. With the right mix of white spaces and fashionable images, this one knows how to get attention. The top menu with pages about Travel, Paris, Beauty, Shop, and a Life account, makes way for a multifaceted site. Images have a mischievous charm that allures fashion lovers. A sure-shot hit, this one is an excellent example of the best fashion website design.

A chic fashion blog that attracts through video banners, enchanting stills, and unusual design components. This one has a design of a banner followed by columnar blog segments. Although neat, it is filled with a lot of information. The crisp images would grab the visitor’s eyes and compel them to read the content. A small Instagram icon on the top left corner is used for social media networking. Email signup in the footer makes the audience connect with the crowd. When you want a modern blog site, this one is a good reference.

This women’s apparel brand encourages organizations and entrepreneurs to collaborate with them. The site is classy with large banner layouts, and vertical scrolled images with ample white space to deliver long-form content about the brand. Very chic in appearance, the site gives all information including social media connections and a straightforward contact space. Very clean, and the site speaks class in all aspects. An inspiration for those who want to showcase fashion in a sophisticated way.

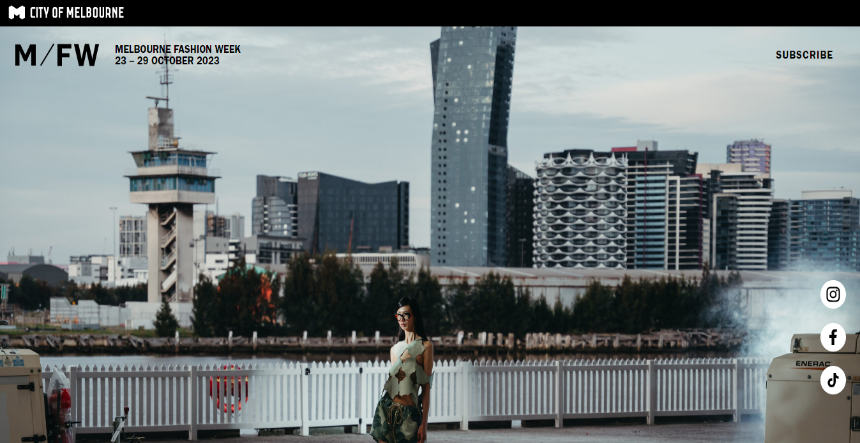
The website describes the most fashionable event in Australia. With 140 events dedicated to fashion, style, and glamour, the site creates an alluring effect with huge banners, striking images, attractive CTA, and more. Easy to grab, social media icons at the lower right side ensure social media interaction. The news section for the latest updates is rightfully placed to catch every eye. Subscribe button at the top right corner is a smart move. Overall, a bespoke site with startling images!

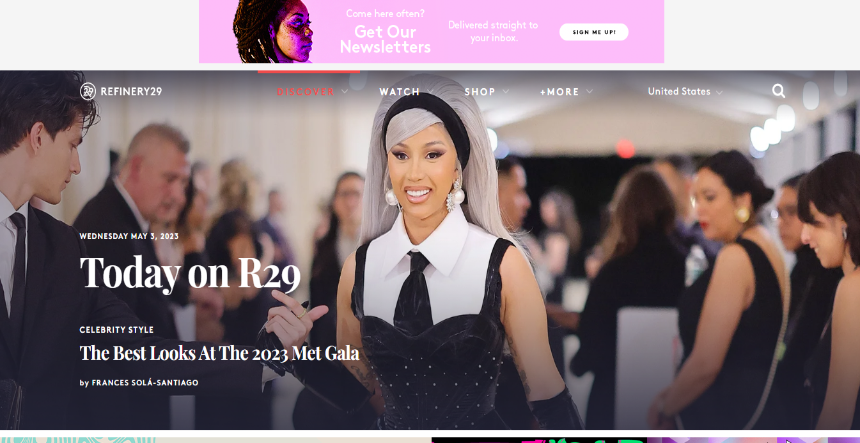
A website showcasing the fashion scene of five countries – USA, Australia, France, Germany, and the United Kingdom. Highly occupied by fashion news, trending events, shopping products, etc. the site is a fashion lover’s delight. A youthful feel makes it buzzing and even abstract in terms of design. Bright colors engage the visitor and short-form content makes it perfect for youngsters.

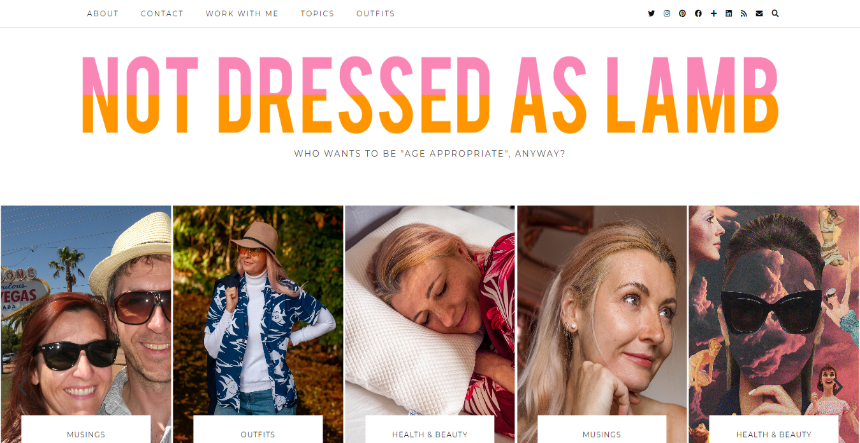
A blog site depicting the life of a self-styled lady and her life events. It has become highly successful due to its catchy design with a carousel of images, life highlights, and musings. Designed to showcase personal fashion, this one is a perfect example of blogging. Gently thrown Instagram handle highlights the likes and comments. It also takes you to the Instagram page of the blogger. A finely crafted search section is a charming way to entice the visitor. This a wonderful example of a creatively satisfying blog!

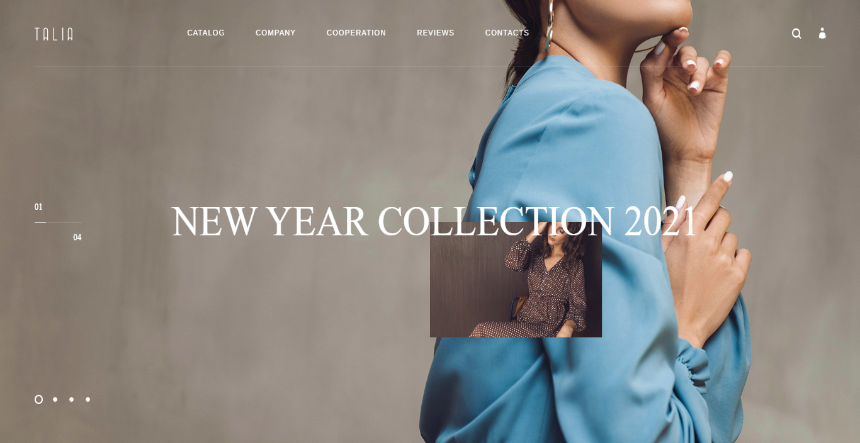
The website of a renowned model has a bold theme. Everything on it looks stunning and glamorous. Widespread banners and images make it appealing. Products are displayed through banners and explained with short, artistic content. It draws complete attention with its flashy appearance. Focused on its Beauty shop, it is designed to get the undivided attention of the visitor. It is the best fashion website design when you want to present an individual’s brand story.

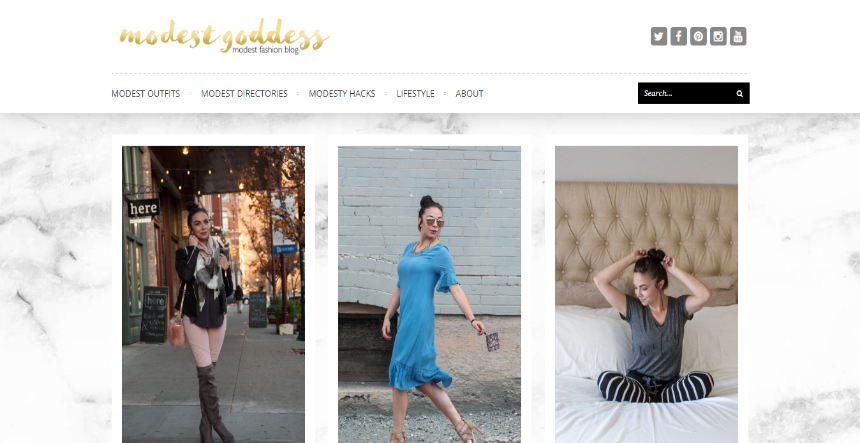
Telling the story of a modest blogger who likes to showcase respectful dressing, the blog is a tell-it-all about a lady and her sense of dressing. Blogs are stamped in a columnar manner on a widespread background. Pleasing to the eye, the color palette is soft, non-flashy, and deeply rooted with warm pictures and write-ups. Social media handles are placed in the top right corner for an instant connection. Detailing in design is seen with a golden logo, black font menu, easily visible search box, etc. Again, this is a foolproof example of the best fashion website design for self-made bloggers who value aesthetics.

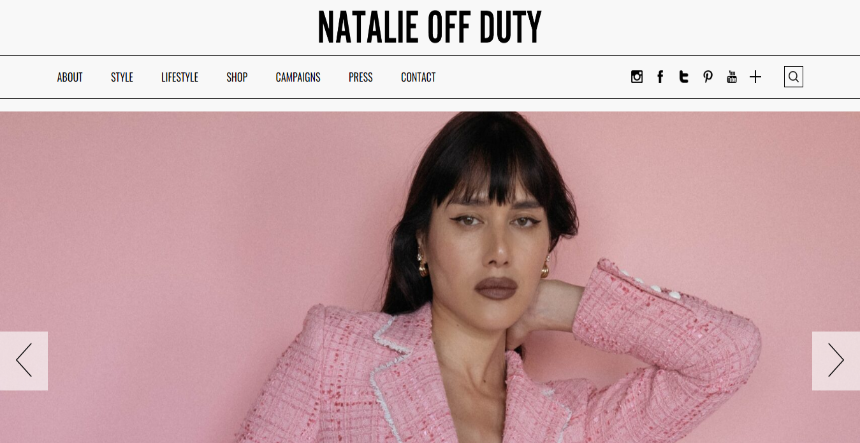
Modern design with sharply cut-out banners, a top menu, a logo, and Pinterest images of the model Natalie, the site is young and fresh in perspective. Depicting the fashion sense of the model, it is for her fans and glamor lovers. Social media handles and menus are placed in a single top panel, which instantly grabs the attention of the visitor. This a good reference for those who want to make a crisp fashion blogging site.

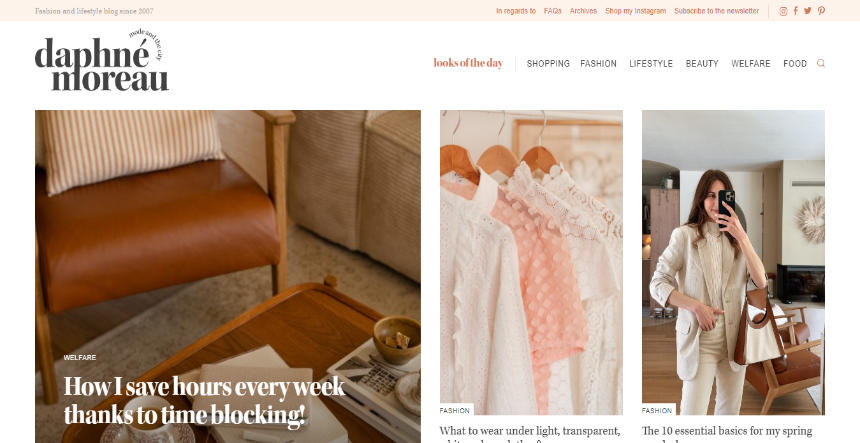
A fashion and lifestyle blog that blends the parallax scrolling effect in the beginning, horizontal or carousel scrolling in the middle, and columnar blog articles, in the end. This one is a smart way of presenting the blogger’s latest fashion adventures and lifestyle. With stunning pictures and subtle backgrounds, the blog tempts the visitor to read more. Social media icons placed on top and bottom are a smart move. Perfect website design for personal fashion and lifestyle blogs.
With a huge banner showcasing its grandeur in the fashion education world, the site of London’s top college impresses at first sight. A tidy layout with glamour-toned images suffices the creative needs of the vogue world. The top banners give easy access to all pages and the Instagram feed as a slider delivers the much-needed impact. Fine design, clutter-free webpages, crisp content, creative ingenuity, and rightly placed CTA, make it a wonderful example of a perfect fashion website.
These are the top eleven fashion websites that can be referred to for their design, content, and aesthetics. Web designers can take hints from each or their favourite one to create a comprehensive website.
Following are the stepwise actions to be taken for developing the best fashion website. Whether you are a Startup or a full-fledged fashion house, these steps will help you create a benchmark site for your business.
You need to be very clear about what you want from your site. The kind of brand you want to create, the design elements you want to focus on, the kind of images to showcase, the business logic, and the customer experience. Everything should be decided beforehand to conceptualize the best fashion website design.
Your site would be the digital presence of your brand. It should be planned with absolute precision to create everything in detail. Studying the competitors, listing down the parameters for the site, creative ideas, top selling points, the visitor journey, etc. would be a part of this stage. Incorporate all of it to create a site map that can guide the design team to develop those visual elements.
The UI part is included in this stage. The colour palette, logo, icons, images, scrolling pattern, carousel, etc. should be fixed at this point. Poor design is a big turn-off point, so make sure your site is an eye-catcher in every possible manner. The design stage also involves SEO to enhance the chances of getting high ranks on search engines.
This is the next stage after the design phase. Just like any other business, fashion website development is accomplished by a team of web developers who work on a technology stack to create everything decided in the planning stage. So, every dot is connected here to create a fully functional website.
This part of the web development cycle consists of testing every module, functionality, and final flow. Various types of manual and automated testing are done to pick and correct any flaws present in the code and design. This step is essential to create a foolproof website.
After mending all the loopholes, it’s time to launch and deploy the website on the cloud or server. Post-launch maintenance and support tasks are inevitable tasks. Do align with the web development company for them.
These steps can be refined as per the needs of your business. The idea is to create the best fashion website design that scores high on appeal, technicalities, SEO, user experience, and return on investment.
If you have a specific requirement for fashion website design, then KrishaWeb can be your ideal tech partner. We can convert your design concept into a tech-driven and trend-setting website. For further process, feel free to give us a shoutout!
Subscribe to our newsletter and learn about the latest digital trends.