




You can choose to have a fancy website, but if it crashes at the first click or it has a bounce rate higher than you can imagine, what good is all the fancy going to do? Today, while designing websites, more and more designers are opting for a simple UI/UX design. Not because it is easier and less time-consuming to make, but because websites with simple designs are also easier for users to navigate.
Let’s do a small exercise. Take a moment and think about the website/app you love. Now ask yourself – why do I love it? Is it because you can make a purchase in just one click? Or is it because the information you’re looking for appears right in front of your eyes? Today, websites are becoming more and more interactive. From letting you insert your keywords in a search bar to chat messengers, nowadays smart website designers are focusing more on how to improve UI/UX of a website for making it interactive and drive business revenue.
Without further ado, let’s take a look at the best UI/UX design tools that will help you improve your website user experience. You can thank us later!

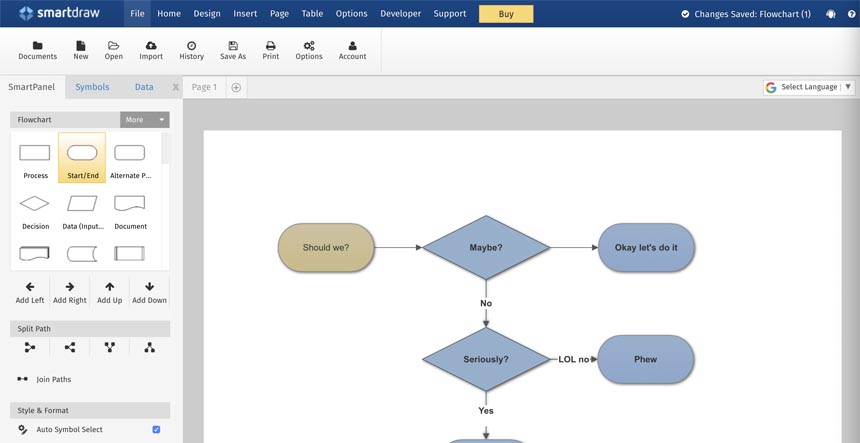
You don’t need to be a master UX designer to be able to successfully use SmartDraw. This tool is created in such a manner that even the most novice user can use it to become instantly productive. SmartDraw allows you to edit and create diagrams and flowcharts using any modern web browser. Need to work behind the firewall? You can still use SmartDraw for Windows! This tool has hundreds of professional templates that you can customize to make your own.

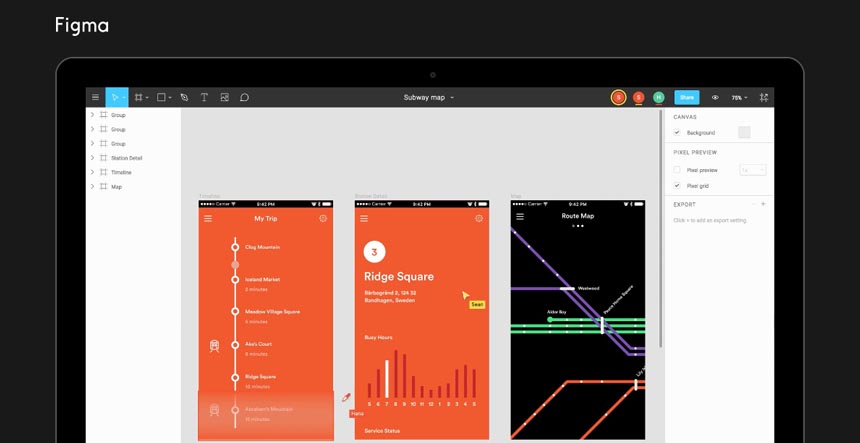
Figma is a browser-based tool that allows real-time collaboration with vector tools that are capable of prototyping, illustration and code generation. It consists of style libraries that simplify the process of creating and updating a design system. Figma quickly builds flow by connecting screens and adding in elements like interactions, transitions, overlays, and more.

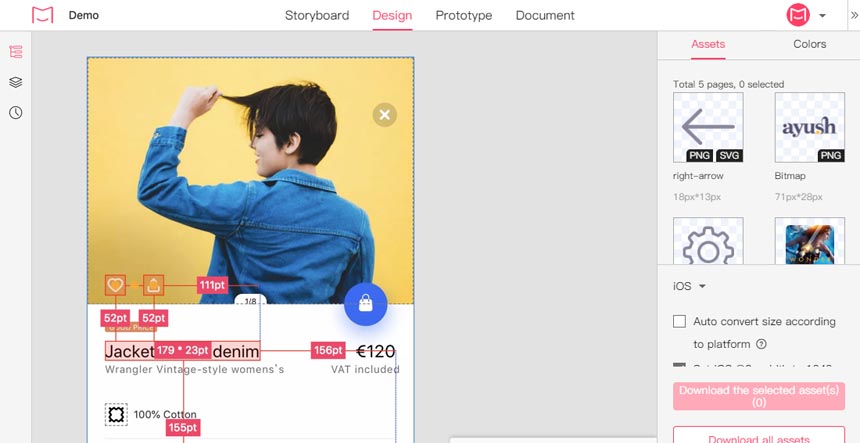
Mockplus iDoc is a handy tool for designers, developers and product managers to upload, comment, prototype, test, share and handoff designs with automatic specs, assets and code snippets. It is an ideal tool to optimize the UX of websites and applications as it allows users to easily sync their designs, create UI flow, interactive prototypes and gather feedback. It allows your entire team to work in real-time and saves a great deal of time and energy!

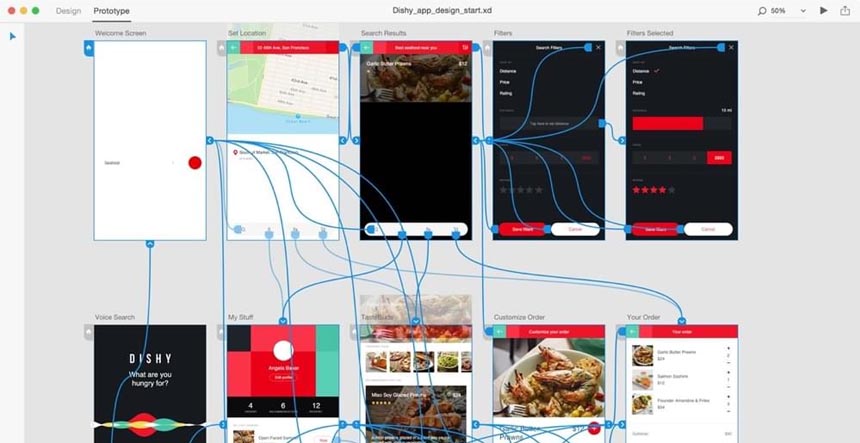
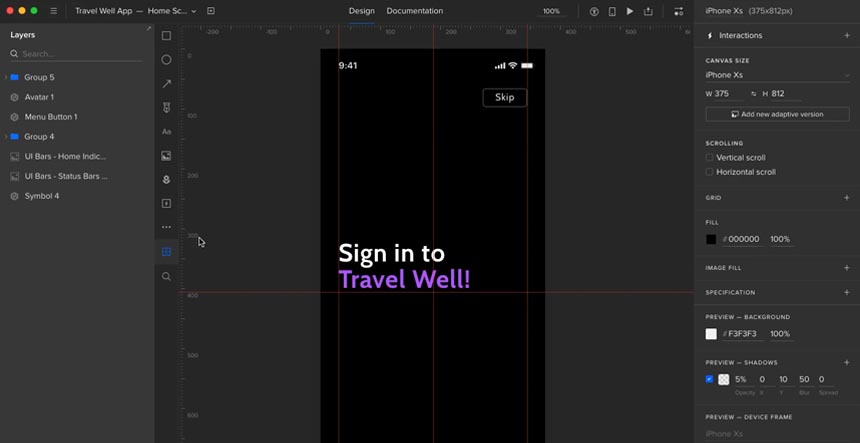
Adobe XD is a vector-based tool from Adobe that is useful for vector design website wireframing and creating interactive prototypes. This tool is available on Windows as well as Mac. It has a desktop preview app that allows record interactions with audio. You can record your own voice along with click-through interactions and share it as an MP4 file. This tool also has voice prototyping capabilities like speech playback and voice triggers.

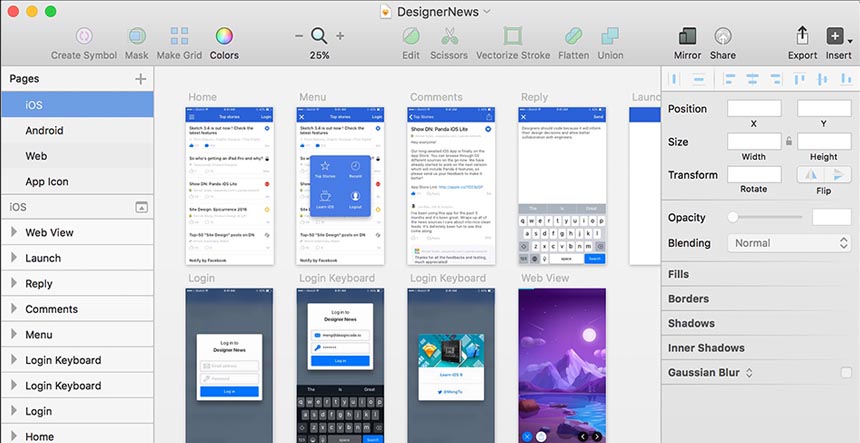
The sketch is created specifically for Mac OS X users to design websites, interfaces, and icons. According to its founder, Pieter Omvlee, Sketch was designed as an image editor for digital design. Operating largely like Photoshop and Illustrator, Sketch is a tab bit more flexible when it comes to UX design. Sketch’s Vector shapes easily adapt to changing sizes, styles, and layouts. Every new object is instinctively attached to a new layer, leading to easier navigation. It also allows you to export your layers out of the tool with just one click!
![]()
As a designer, wouldn’t life be so much easier if you could store all your icons in one place so you don’t have to go looking for them when you sit to design? Iconjar allows you to do just that! The tool features amazing support for SVGs and icon fonts that you can drag-and-drop into any app. With Iconjar, you can drag icons into Photoshop, Affinity, Illustrator, and Sketch. And the best part? It is free to use!

A design tool like no other, UXPin promises prototypes that feel real! It is a collaborative tool for prototyping, design, and handoff and it is available on Mac, Windows or simply in your browser. In addition to allowing multi-player co-editing, it has interactive form elements, basic accessibility features, symbols and code components. This design tool also simplifies collaboration with the design library system.

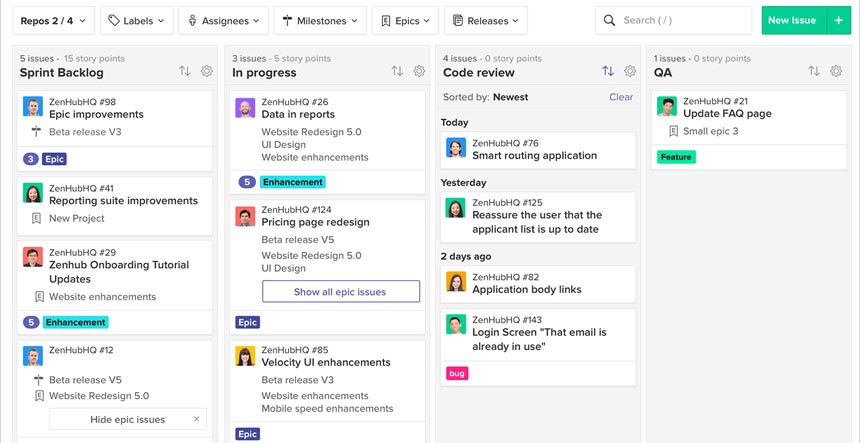
Originally made by Fog Creek Software in 2011, Trello is a web-based project management application. It makes use of lists, boards, and cards so that you can prioritize and organize your projects in a flexible, fun and rewarding way. Trello allows you to create boards to organize anything you’re currently working on. In addition to inviting co-workers and clients to collaborate, it allows you to assign tasks to yourself and comment on items with your friends.

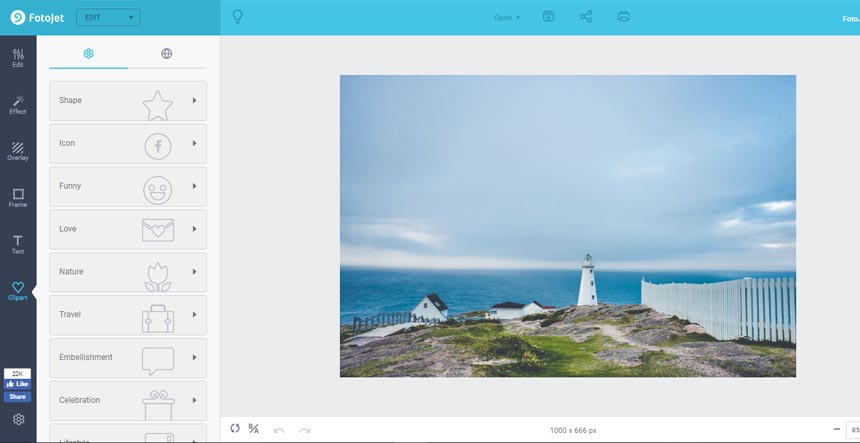
Fotojet is a great online collage maker, graphic designer, and photo editor. Based on the HTML5 technology, this tool allows you to create amazing collages, posters, fake magazine covers, photo cards, banners, and logos. You can even use it to create social media graphics like the Facebook cover, Twitter header, YouTube channel art, and Google+ covers. It also allows you to edit photos easily, providing 900+ professional designs, 80+ classic photo grid templates, 600+ creative collage templates, and numerous powerful editing tools. What’s more? It runs flawlessly on Windows as well as Mac!

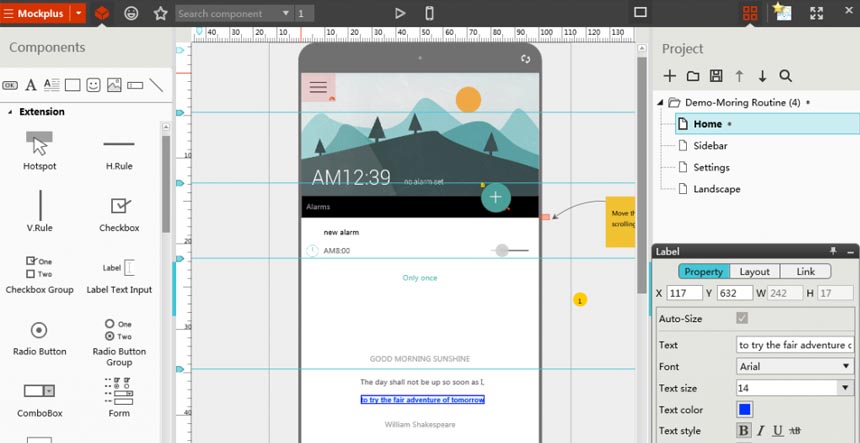
Mockplus is a fabulous design prototyping app. It is the best prototyping tool for web apps, mobile apps, and desktop alike. Creating a design prototype with Mockplus is much easier compared to a general-purpose graphics editor like Illustrator and Photoshop. Even a design novice can master it without having to go over training manuals and tutorials. This tool’s intuitive drag-and-drop UI makes it possible to start using the tool immediately. To put it simply, Mockplus is an ideal solution if you are looking for a UX tool that is inexpensive and which allows you to create interactive prototypes in a short span of time.
There we go! From flowcharts and diagrams to collaboration and handoff, we’ve covered the entire design process in this article. We hope you’ve discovered a few apps that will make your design process easier in some way. Most of the tools listed here start for free, but get pretty expensive, pretty quickly, especially if you’re working on multiple projects with multiple teams. But, as technology gets more and more ingrained in our lives, successful UI/UX Design Tools are necessary to enrich user experience according to User Experience Design Trends, so that your users keep coming back for more.
Subscribe to our newsletter and learn about the latest digital trends.