




On any eCommerce site, product images occupy more space in source than other parts of the website. Hence, the performance of any eCommerce site is largely dependent on the size and complexity of the images, as it is essential to display the images of each product on an eCommerce site. With image optimization;
Therefore, product image optimization is essential for all eCommerce sites.

Currently, the eCommerce industry dedicates around 99% (or more) of its resources to Google’s core-search product even though Google image searches account for 25.2% of all searches. A recent study also shows that over 900% more searches are performed on Google than Bing.
It is therefore prudent for the eCommerce industry to pay closer attention to the 25% of the Google searchers activities. E-commerce sites that showcase a diverse collection of products can benefit from taking advantage of this neglected sector of the search-market, as you can bring the products directly in front of image searchers in this way. This is an excellent way to improve a product’s brand image or to increase the click-through rate.
Do You know?
Your eCommerce Store is getting enough traffic but no conversions! Why?
Focus on Image Optimization… Well optimized high quality product images can get you 25% more conversions

E-commerce is different than the content-oriented websites and image search is more important for these eCommerce sites, as an image can deliver more information to the viewers than a product’s description. Properly optimized images can even attract a large number of prospects and it is also possible to entice the users to invest in a product with proper Image SEO. On an eCommerce site, a consumer is more likely to purchase a product based on its appearance after viewing its image. Hence, it is prudent to invest in image SEO, as it ensures a higher profit for an eCommerce site.
And the following steps are vital for eCommerce Image Optimization.

There are different types of image files, such as JPEG, PNG and GIF. In this digital era, it is prudent for a marketer to have basic knowledge regarding these file types to determine what type of image can be more beneficial whilst taking up less space on an eCommerce site.

The measurement of the ‘Image Size’ is different from the measurement of ‘File Size’. The ‘Image Size’ refers to the dimensions of an image, such as 852×852 or 1280×720. However, the ‘File Size’ refers to the space that is required to store an image on a server and the loading speed of an image is in direct proportion to the file size. Hence, it takes longer to download an image with larger ‘file size’. Therefore, the performance of any website, especially an eCommerce site, is largely dependent upon the ‘file size’ of an image. Hence, it is prudent to keep the images at 1-2 MB in size, as it increases the loading speed of a web-page and reduces the bounce rate with satisfied prospects and customers.

There are some images on every eCommerce site, such as design elements, that need not turn up on search results. However, it is essential for the majority of the images displayed on an eCommerce website to turn up on search results. Hence, it is crucial to resolve all issues with the following image SEO foundations if you want all the images to score higher on search results.
To create an effective filename, it is essential to pay attention to the following points
It is crucial to remember the following points when creating an image URL.
The ‘Image Alt attribute’ is not supposed to be treated as a meta-keywords tag, as it is supposed to be used by the ‘screen readers’ for visually impaired individuals. The ‘Image Alt’ also works as a substitute for the browsers that cannot display a particular image for some reason. The ‘image alt’ attribute can be used as a descriptive replacement for the product images that include keywords.
If the images on an eCommerce site take longer to download, then it may negatively impact the SEO, as the overall loading speed of this website may slow down due to these images. The larger images are loaded directly from a website and the users are unlikely to click an image if it takes longer for it to load in Google images. It is possible to avoid these issues with the following tips.
Google ranks the responsive/mobile-friendly websites higher and the following CSS can be used to make a responsive ‘img attribute’.
‘img {
max-width: 100%;
height: auto;
}’
It is possible to reduce an image’s size using this CSS. The “height: auto;” argument in this CSS can prevent an image from being squashed if the window is narrowed, as it can adjust an image’s height.
The CSS that includes the “@media only screen and (min-width: 400px)” argument can reduce the loading time of an extremely large image on the mobile phones. It instructs the browser to use a different image when the browser window is more than 400 pixels wide. This command improves the performance of an e-commerce site and enhances the user experience.
Additional Read
Here you are learning, how to improve eCommerce Image Optimization…
Then why you should miss this!33 Ecommerce Conversion Rate Optimization (CRO) Tactics for 2020

Content producers are likely to use the following images enabling you to earn more links for a website.
It is essential to thoroughly research and to carefully select the keywords when using these images. The selected keywords are supposed to communicate user-intent. It is equally essential to avoid the keywords that are already saturated with high-quality images. By following these steps, you can earn organic and passive links over time for the product images.

It is prudent to include texts in ‘product images’ if you want to encourage the viewers to purchase a product after clicking on the image. A text may even become a differentiator that encourages people to visit a website, as it conveys the message that cannot be visually communicated.

The main objective of using ‘alt’ attributes is to ensure that the images receive pertinent and simple descriptions that remain within a website’s code and ‘alt’ tags can benefit in three different ways.

It is possible to increase the speed of image delivery time using CDN (content delivery network). It is a network of servers. These servers are located around the world to deliver multimedia, such as videos/images. CDN reduces the number of network points between the server and the user. Therefore, it becomes possible to quickly deliver the content that is crucial if you want to load the images or different types of multimedia content.

Memes, videos or infographics are loved by modern consumers, as they can deliver any message in a curtailed yet entertaining fashion. Hence, it is prudent to add these to the site-map of a website. The sitemap is a file that lists the web-pages of a website and these files can inform the search engines regarding the organization of any website’s content.
Web-crawlers, such as Bingbots/Googlebot, can intelligently browse a website using these files. Hence, the Sitemaps are crucial for image optimization and it is prudent to create separate Sitemaps for each type of content on an e-commerce platform as there are thousands of images/videos.

Upsell is an additional product or an upgrade that a seller introduces to you after the initial purchase. The thumbnail images can be used to effectively advertise the upgrades or related products once a customer has either purchased or searched for a product. The thumbnail images are usually displayed at the bottom of a web-page. These images can be a great source for upselling after optimization, as the optimized images load quickly and make sure that an e-commerce platform does not lose potential businesses due to consumer’s frustration.

The technical aspect of an image is concerned with an image’s size, resolution and file type. On the other hand, the aesthetic aspect of an image is concerned with the styling or background colours along with other subjects that may affect the overall appearance of any image. It is crucial to understand both of these aspects to correctly optimize an image for an e-commerce platform.

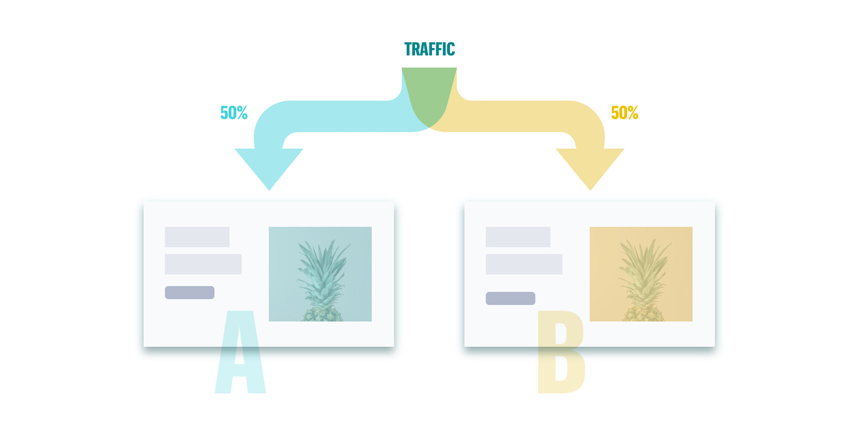
An e-commerce platform may lose its business due to having too many images leading to extremely slow loading time or due to having the pictures of products from the wrong angles. Therefore, you may perform the following test to learn about the effectiveness of the images.

A majority of the eCommerce platforms use product images that are displayed on a manufacturer’s website, especially if there is a large product catalogue. However, Google does not generally display duplicate photos on search results, as one copy of an image is considered to be sufficient for a user. Hence, it is crucial to include unique images on the product pages of an eCommerce site.
It may not be possible to include unique images of each product, especially on large e-commerce sites. However, it is beneficial even if you can include the unique photos on some high-potential or high-performing pages. If you want to go an extra mile, then you can ensure that the images on your website can be differentiated from any image visible on image-search results.
An e-commerce site contains more images than any other website. Therefore, optimizing the images becomes a priority for any e-commerce website. Thus, these businesses need to pay closer attention to the image size and file names. For optimized images,
These image optimization tips can improve the ranking of an eCommerce site as well as the revenue.
Subscribe to our newsletter and learn about the latest digital trends.