




Modern businesses simply cannot do without an effective website design. This is one of the critical requirements for survival for some years now. Having a website is also a practical decision because one can get easy information access through this. Visitors might come to the website but would stay there only when you provide them an effective user experience (UX). This improves their browsing experiences.
UX refers to improvement in usability, accessibility, and the efficiency related to users’ interactions with your site.
Today Smartphone is a big source of site traffic so having a responsive site design is most important. Ensure improved visibility and serve browsing requirements of mobile users with mobile-friendly designs. Other than that, emphasize on quality-centric designs containing the responsive element. Is your website responsive? Use of testing tools today to find out.

Slow loading time frustrates users and decreases conversions. This also stops people from becoming repeat visitors. Take necessary measures to speed up this time and you can get help from various WordPress guides for the purpose. The server of your web host also has an important role in website speed. Ideally, the site needs to load within 3-4 seconds. A study conducted by Radware found that only 2-sec load time delay during visits increases the abandonment rates by 87%. Keep your visitors on the site and get them to return by making your site load within 3 seconds.

Build trust with clients by providing security of online transactions. The users would get exceptional experiences while browsing when the site has robust security. As more clients visit the site, conversion rates increase automatically.

When it comes to giving users at glance information regarding your products and services, the bullet points work the best. You can explain the key specifications and features in a way that engages the users. Be creative with the use of images and this improves the results further by making your page attractive to the visitors. You can isolate points using bullets.

Want to learn more about WordPress SEO, UX, UI, website optimization, speed optimization, conversion rate optimization? Visit KrishaWeb Today.
Include call-to-action (CTA) in all web pages as this increases conversion and makes for a unique UX. Place the CTA above the fold for easy viewing of the button. If they are willing, they might use this to reply to you as well. Gain effective conversions by making the finding and reactions to CTA an easy process. The best CTA tends to be actionable. Avoid using submit, next, and continue as text links. Instead, use something to tell visitors the things they stand to gain by clicking the button.

Use of colors is important while creating buttons and choosing the best ones for your site. Color psychology is a vital aspect as well. Soothing colors tend to increase conversions. Evoke varying messages with different hues so think through before choosing the colors for websites.

Its use provides various advantages if you do this the right way but it would never do to use such elements in paragraphs and titles as well. Proper use of subtle animations helps to attract users to the CTA. You can also use this to display the site notifications. Use such elements for getting the attention of the clients. Pictures always work better than mere content and the same goes for website design too.

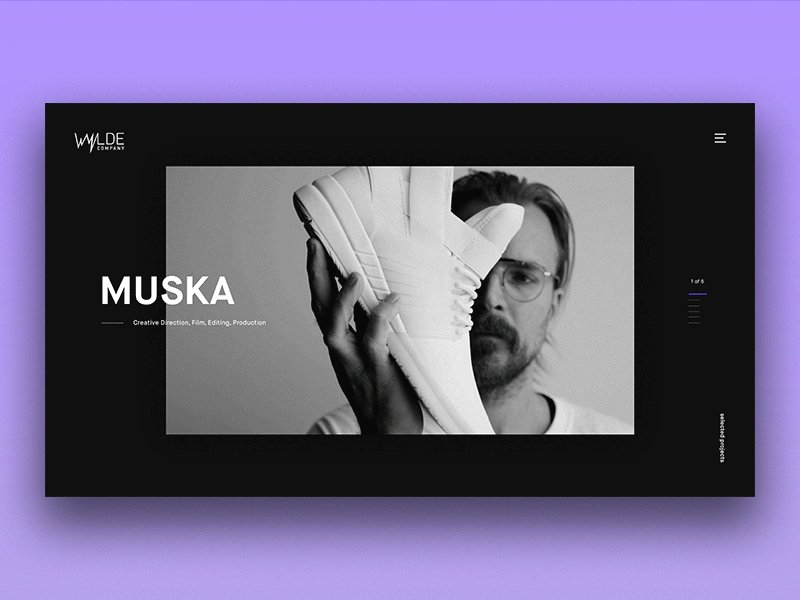
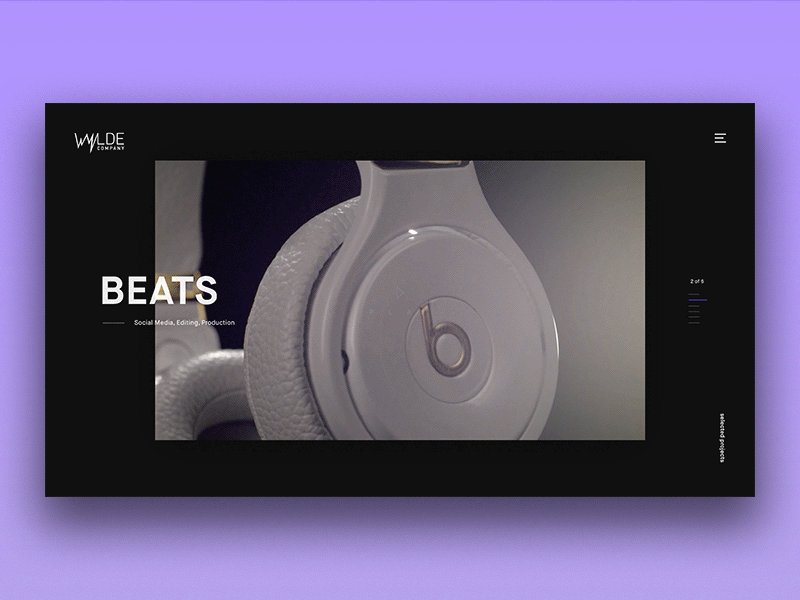
Enhance the user experiences by using this menu to point the visitors exactly what you want them to see. This is a way to nudge the users, make them gain more information regarding the functionality and the features contained on the site. Hamburger button is an invitation to the users to find out more. It indicates the presence of hidden gems worth discovering at the site. Engage users and keep them on your site longer with such UX elements.

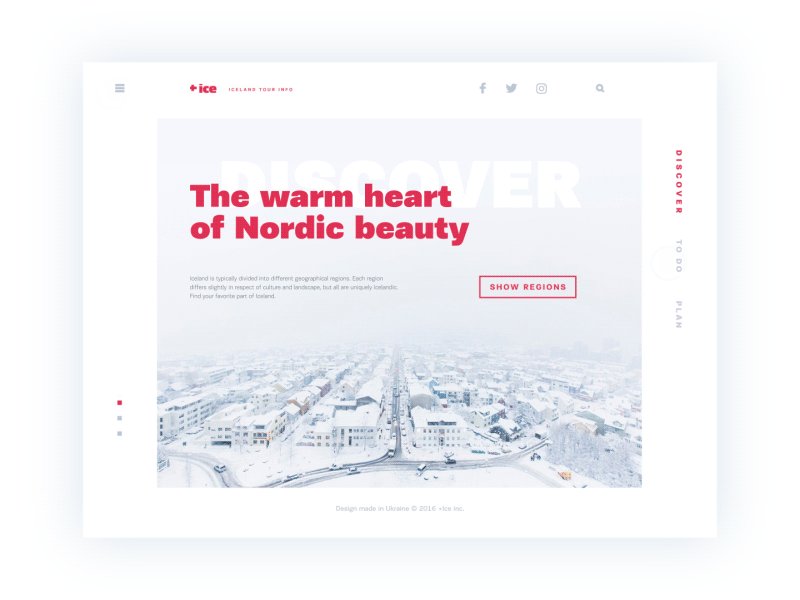
Communicate the message you want better with the use of right images. For the best results, you need to create them well and optimize. Use high-resolution images only and establish connections to your site. Stock images tend to fall flat and seldom give you the desired results. Use of images adds to site aesthetics and holds the visitor’s longer with improved experiences. They work by making the site human and now it seems less robotic something the visitors can relate to and use.

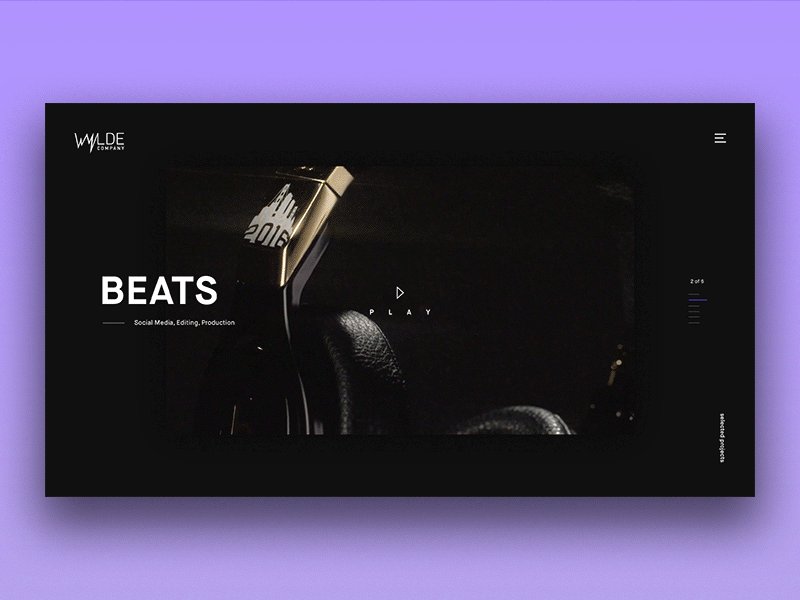
Images work great when it comes to attracting and hooking visitors to your site. But, you can improve the engagement results further with the use of videos. These work simply because they appear realistic and present the required information in a visually delightful way. For example, when you are launching new products you would like to display this on the website and get the visitors interested. Use of content only is restricting and this way it would be difficult to present the required features. Videos make the job easy and improve UX.

The 404 errors are the easiest way to deter the visitors and they would seldom return to the site. Make sure to improve the experience for the users by fixing this problem immediately. The least the visitors deserve is for all the site pages to open first and work properly.

You can make the content as eligible as possible with the white spaces. Now the users can focus on the other website elements effectively. For the sites, this works as the breathing spaces with the adequate room now available for other elements. These too can now come up well over sites. Those looking to present substantial information above folds should allow a lot of site white spaces. When using these on the site making mistakes is common so it is necessary to have the perfect balance between the space and the content length in site design. These spaces make the site appear fresh, open, and modern. Without them, the visitors might miss valuable information. This, in turn, affects the conversion rates negatively.
The function of the headlines is to make instant connections with potential customers. You need to have the content your users want so when creating headlines do not forget to include appropriate keywords that ring a bell with your targeted group. The messages should go to the appropriate audience. The major benefit of a well-designed headline with the right keywords is that it works as an effective SEO strategy and your site now ranks higher on the search engines. When you want better UX and Result-Driven Responsive Web Design, good headline and its effective presentation might be the key.

Your site would be consistent when you match all the related elements perfectly so that they come together to work as an effective whole. Your web audience wants a perfectly structured site and you have to give it to them. Enhance the appearance of the site with a themed structure where the design elements, fonts, headline, button coloring, and style everything comes together beautifully. This way, user navigation experiences improve as well and become awesome. The best thing about consistency is that the users can now switch from element to element smoothly and effortlessly.

People tend to remember the way you make them feel and herein lay the importance of quality UX. There is an intimate link between the user experience and the conversion rate. Ensure that you have good Long-Scroll Mobile Websites to satisfy the users’ demands. Better UX signifies better engagement and visitors would return to have more of your business.
Looking for creative and unique UI/UX design services for your website?
Subscribe to our newsletter and learn about the latest digital trends.